رفع خطای Mobile Usability – خطای Clickable elements too close together در سرچ کنسول به روشهای برنامه نویسی با ذکر استانداردهای طراحی در این مقاله بیان شدهاند. همچنین در انتهای این مطلب، نکات بسیار مهمی در هنگام رفع این ارور بیان کردهایم که میبایست درنظر گرفته شوند.
منظور از خطای Mobile Usability – خطای Clickable elements too close together چیست؟

همانطور که در آموزش بخش core web vitals بیان کردیم، گوگل به تجربه کاربری اهمیت بسیاری میدهد و شاخصهایی را برای اندازه گیری UX سایت شما درنظر دارد. این فاکتورها سایت شما را از نظر ریسپانسیو بودن در حالتهای موبایل و دسکتاپ ارزیابی میکنند. از آنجایی که طراحی دسکتاپ و موبایل ابعاد متفاوتی که با هم دارند، بنابراین مهم است که اخطارها و مشکلات طراحی یا UX آنها به طور جداگانه بررسی شود.
شما میتوانید با مراجعه به بخش Mobile Usability، ارورهای تجربه کاربری سایت خود را در حالت موبایل مشاهده کنید. هرچند که بعد از تغییرات سرچ کنسول، شما میتوانید گزارشات تجربه کاربری، سرعت، ریسپانسیو بودن، پایداری صفحه لود شده را در تبهای Page experience و Core Web Vitals مشاهده کنید.
نکته: گوگل بخشهایی از سرچ کنسول از قبیل Mobile Usability و نیز ابزار Mobile-Friendly Tests را در دسامبر سال 2023 بازنشست کرده است.
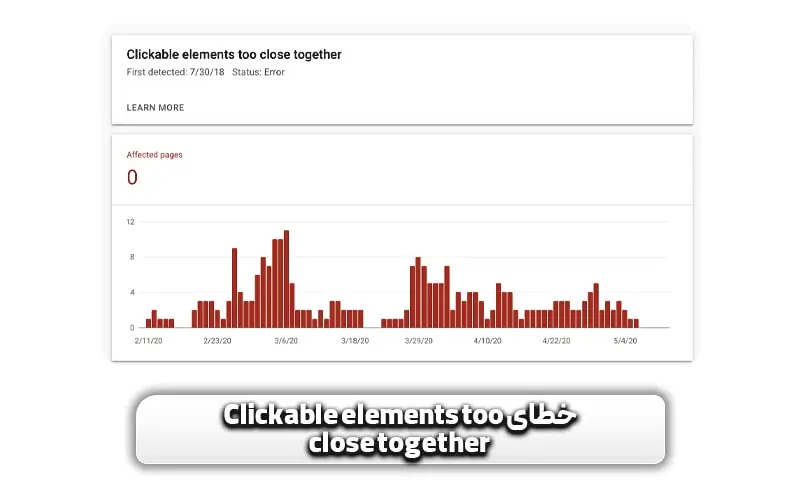
خطای Clickable elements too close together در سرچ کنسول بیانگر آن است که عناصر قابل لمس در سایت شما مانند دکمهها یا پیوندها به یکدیگر نزدیک هستند. یکی از مشکلاتی که این ارور ایجاد میکند، انتخاب نادرست و همزمان اِلمانهای پیرامونی آن است. طبیعتا چنین رویدادی منجر به ایجاد یک تجربه کاربری بد خواهد شد.
علل ایجاد خطای Clickable elements too close together در سرچ کنسول کدامند؟
حال ممکن است این پرسش برای شما مطرح شود که خطای Clickable elements too close together در سرچ کنسول چه زمانی و به چه دلیلی رخ میدهد؟ در این خصوص میتوان به دلایل زیر اشاره کرد که عبارتند از:
- رباتهای گوگل عناصر HTML سایت شما را جداگانه بررسی میکنند. در این حالت شما میتوانید
- زمانی که کاربر با کلیک کردن روی عناصر مختلف سایت در حالت موبایل، مشکل داشته باشند.
- زمانی که عناصر بسیار کوچک باشند، به طوریکه کاربر نتواند آنها را انتخاب کند.
- یکی دیگر از عللی که کمتر کسی در رفع خطای Mobile Usability – خطای Clickable elements too close together در سرچ کنسول به آن توجه میکند، عدم رندر کامل سایت است. در این حالت گوگل نمیتواند منابع و عناصر مختلف سایت شما را درخواست کند. شما میتوانید در قسمت URL Inspection آدرس سایت خود را وارد کرده و با کلیک روی گزینه View tested Page، تب اسکرین شات، بخشی از لود صفحه را مشاهده کنید. البته ابزارهای دیگری برای تست سایت شما در حالت موبایل وجود دارد. مثلا میتوانید از ابزار PageSpeed Insights یا ابزار تست موبایل فرندلی بودن سایت بینگ استفاده کنید.
- یکی دیگر از اصلیترین علل ایجاد این خطا، طراحی نامناسب و بد سایت است. در این حالت برخی نکات در طراحی رعایت نشدهاند. مثلا عناصر تعاملی بسیاری در صفحه قرار داده شده است و یا آنکه برای طراحی ریسپانسیو و موبایل سایت عناصر حذف یا جایگزین نشدهاند. توصیه میشود حتما نسبت به ریسپانسیو کردن سایت خود با دقت اقدام کنید.
استانداردهای طراحی اِلمانهای سایت و ابعاد آنها
یکی از بخشهای مهم در رفع خطای Mobile Usability – خطای Clickable elements too close together در سرچ کنسول توجه به استانداردهای طراحی سایت است. برای درک بهتر حداقل ابعادی که باید در طراحی برای اِلمانها درنظر بگیرید، میتوان به تصویر زیر اشاره کرد:
- Container بزرگتر از صفحه نمایش است.
نکته: عدم توجه به طراحی ریسپانسیو سایت منجر به برخی ارورها میشود که عبارتند از:
- ابعاد کوچک متن برای خواندن که میتوانید در مقاله رفع خطای Text too small to read آن را مشاهده کنید.
- Content wider than the screen که مقالهی مرتبطی برای رفع این مشکل نیز در سایت وجود دارد.
به طور کلی ارورهایی که در بخش Mobile Usability رخ میدهند، خطاهایی هستند که سایت وردپرسی شما را برای کاربر غیر قابل دسترس یا با چالش همراه میکنند. از دیگر دلایل رایجی که منجر به ایجاد خطای Clickable elements too close together یا مشکلات مشابه در موبایل میشوند عبارتند از:
- زمانی که Viewport تنظیم نشده باشد یا روی مقدار “device-width” تنظیم نشده باشد.
- زمانی که از پلاگینهای ناسازگار استفاده شود.
روشهای رفع خطای Mobile Usability – خطای Clickable elements too close together در سرچ کنسول
راهکارهای مختلفی را میتوان برای رفع خطای Mobile Usability – خطای Clickable elements too close together در سرچ کنسول بیان کرد که به شرح زیر هستند:
استفاده از افزونه
در صورتی که از سیستم مدیریت محتوای وردپرسی استفاده میکنید، میتوانید از افزونههایی که بدون نیاز به کدنویسی، استایل عناصر صفحه را تغییر میدهند را به کار برید. مثلا میتوان به افزونه مداد زرد وردپرس یا YellowPencil Visual Customizer اشاره کرد که میتواند بخش css و قالب صفحات سایت را تغییر دهد. شما میتوانید از این پلاگین برای بزرگتر کردن ابعاد عناصر صفحه خود، تغییر حاشیه و ایجاد فاصله و غیره استفاده نمایید.
در استفاده از چنین افزونههایی، تنظیم دقیق “سایز (Size)” و “موقعیت (Position)” برای رفع این مشکل بسیار حیاتی هستند.
رعایت حداقل سایز 48 پیکسل برای عناصر قابل لمس
یکی دیگر از راه حلهایی که میتوان برای رفع خطای Mobile Usability – خطای Clickable elements too close together در سرچ کنسول انجام دهید، رعایت حداقل اندازه عناصر قابل کلیک است. برای دستگاههای موبایل، حداقل ابعاد توصیه شده 48 در 48 پیکسل است که 9 میلیمتر میباشد (اندازه یک پد انگشت فرد عادی). شما میتوانید برای عناصری که کمتر از این مقدار ابعاد دارند، Padding اضافه کنید.
برای اندازه گیری ابعاد عناصر میتوانید با Inspect گرفتن از ابزارهای Firefox DevTools در مرورگر فایرفاکس یا Chrome DevTools در مرورگر کروم استفاده نمایید. با انتخاب این بخشها و قرار دادن حالت صفحه به ابعاد موبایل، موس خود را روی عناصر کلیک پذیر برده و از قسمت راست ابعاد آن را مشاهده میکنید.
رعایت فاصله بین عناصر
یکی دیگر از راهکارهای مهمی که باید در این قسمت درنظر گرفت، رعایت فاصله میان عناصری است که باید حداقل 8 پیکسل باشد. شما میتوانید با اضافه کردن مارجین یا ایجاد فضای خالی میان عناصر، این کار را انجام دهید.
رفع بلاک در Robots.txt
نکته: در صورتی که مشکل را برطرف کردید، ممکن است به جهت بلاک شدن فایل CSS یا JS توسط فایل ربات خطا همچنان مشاهده شود.
در نهایت با انجام تغییرات و کدنویسیها در سایت خود، میتوانید مجددا URL سایت خود را در بخش URL Inspection وارد کرده و گزینه Request indexing سایت را بزنید.
دیگر نکات مهم در مورد خطا
برخی دیگر از نکات مهمی که باید در رفع خطای Mobile Usability – خطای Clickable elements too close together در سرچ کنسول بیان کرد عبارتند از:
- عنصر “منوی همبرگری” و لینکهایی که قابلیت کلیک کردن را دارند، میبایست حداقل 14 پیکسل ابعاد (14*14) داشته باشند.
- در صورتی که میخواهید مرورگر ابعاد صفحه سایت شما را متناسب با نوع دستگاه کاربر نشان دهد، وجود متاتگ Viewport الزامی است. بنابراین میبایست حتما وجود این کد در بخش Heading را در اکثر مشکلات مربوط به ارورهای Mobile Usability بررسی کرده و اگر وجود ندارد، قطعه کد زیر را وارد کنید:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
- برای سایتهایی که تعداد زیادی URL دارند، میتوانید تگ <lastmod> را به روزرسانی کنید و سایت مپ جدید را در سرچ کنسول گوگل ثبت نمایید.
- قابل ذکر است که بدانید المانهای قابل کلیک عبارتند از:
| نام عنصر | نمونه کد آن |
| انکر تکست | <a href=”https://www.seoedu.ir”>Click Here</a> |
| دکمه | <button> Button </button> |
| اِلمان ورودی | <input type=”text” name=”inputelement”> |
| اِلمان انتخاب | <select>
<option value=”tick1″>Option 1</option> <option value=”tick2″>Option 2</option> </select> |
| اِلمان Text area | <label for=”message”>payam:</label>
<textarea id=”message” name=”payam” rows=”3″ cols=”20″></textarea> |
| عکس | <img src=”picseo.jpg” alt=”Description of the image”> |
توجه کنید که سرچ کنسول گوگل بخشهای مهمی دارد و از مهمترین کاربردهای این ابزار نمایش مشکلات مربوط به ایندکس، خزش، دادههای ساختار یافته و تجربه کاربری هستند. شما کاربران میتوانید برای آشنایی با قسمتهای مختلف این ابزار، مقاله آموزش سرچ کنسول را مطالعه کنید.