Core Web Vitals چیست؟، راهنمای جامع + آموزش تصویری حل ارورها

 در حال ثبت رای
در حال ثبت رای
Core Web Vitals به مجموعه پارامترهایی اشاره دارد که بر ارزیابی تجربه کاربر متمرکز هستند. هسته حیاتی گوگل دارای 3 متریک اصلی است که مدت زمان نمایش بزرگترین محتوا، تعاملی شدن صفحه و پایداری چیدمان در زمان بارگذاری سایت را نشان میدهد. هرچند که در آینده با اضافه شدن فاکتور INP، میزان پاسخگویی صفحه را نیز نمایش خواهد داد. در حالت کلی باید گفت کور وب وایتال مکمل فاکتورهای UX گوگل بوده و از سال 2020 برای تکمیل ارزیابی این موتور جستجو از تجربه کاربر درنظر گرفته شدهاند.
در ادامه به آشنایی با این مفهوم و وزن (اهمیت) آنها میپردازیم. سپس یک به یک مهمترین ارورها که در کاهش امتیاز Core Web Vitals موثر هستند را به همراه راه حل آنها بیان خواهیم کرد.
Core Web Vitals چیست؟
از سال 2020 به بعد، گوگل اهمیت بسیار زیادی را برای تجربه کاربری (UX) به عنوان فاکتوری در رتبه بندی صفحات مختلف سایت قائل شده است. بدین معنا که وب سایتهایی با تجربه کاربری خوب، شانس دریافت رتبه بالاتری را دارند. به همین خاطر است که بخش مجزایی از آموزش سئو تکنیکال، مربوط به بهینه سازی تجربه کاربری سایت است. اما چگونه گوگل این پارامتر را اندازه گیری میکند؟ اینجاست که “Core Web Vitals” یا “هسته حیاتی گوگل” مطرح میشود.
Core Web Vitals مجموعهای از شاخصهایی است که گوگل آنها را برای ارزیابی وضعیت بصری سایت، سرعت و نیز تعامل کاربر درنظر میگیرد. این شاخصها به راحتی از طریق ابزار Lighthouse مرورگر کروم و بخش Page experience در سرچ کنسول قابل دسترسی و مشاهده هستند. از آنجایی که ابزار Search Console گزارشهای بسیار خوبی را برای رفع مشکلات سایت ارائه میکند، پیشنهاد میکنیم حتما آموزش سرچ کنسول را مطالعه کنید. همچنین شما میتوانید برای سایر بخشهای سرچ کنسول، از مقالات بلاگ سایت از جمله آموزش Review snippets سرچ کنسول و آرشیو “سرچ کنسول” استفاده کنید.
تیم گوگل از سال 2020، Core Web Vitals را با معیارهای تجربه کاربری ادغام کرد تا بتواند ارزیابی کیفیت تجربه کاربران را تکمیل کند. اگر بخواهیم تعریف گوگل از Core Web Vitals را نیز بدانیم باید گفت:
“مجموعهای از معیارهای واقعی و متمرکز بر کاربر میباشند که اصلیترین جنبههای تجربه کاربری را اندازه گیری میکنند. شما میتوایند با کمک شاخصهای این ابزار، استفاده پذیری وب سایت خود را توسط کاربر اندازه بگیرید. از جمله این شاخصها میتوان به زمان بارگذاری، تعاملی و پایدار بودن محتوا در زمان بارگذاری اشاره نمود.”
اهمیت Core Web Vitalها

اگر نمیدانید اهمیت Core Web Vitals چیست؟، باید بگوییم که گوگل قصد داشت رسما آن را از سال 2020 یک فاکتور رتبه بندی درنظر بگیرد. اکنون کور وب وایتال بخش مهم از امتیاز تجربه کاربری درنظر گرفته شده که در رتبه بندی اثرگذار است.
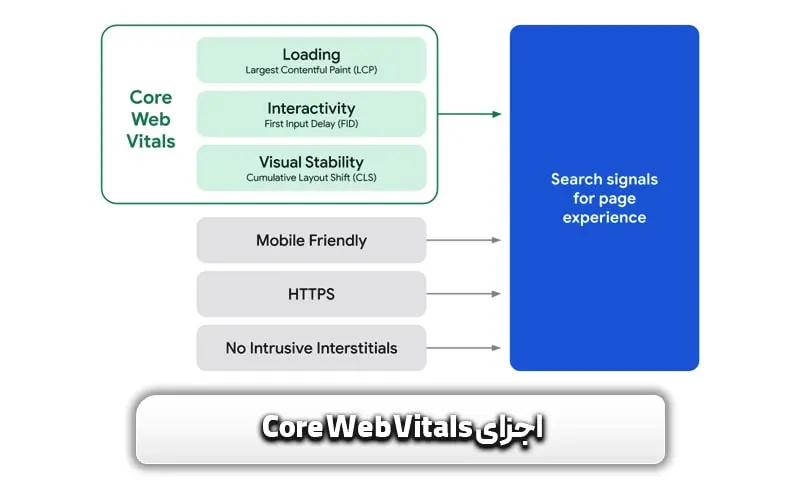
این موضوع زمانی که گوگل Core Web Vitals را به فاکتورهای Page Experience اضافه کرد، مطرح شد. شاخصهای تجربه کاربری علاوه بر کور وب وایتالها، شامل سازگاری با موبایل که در آموزش mobile usablility سرچ کنسول نکات مفصلی را برای آن بیان کردهایم، فعال بودن HTTPS، سرعت بارگیری سایت، عدم وجود عوامل گمراهکننده، مخرب یا مزاحم هستند. البته قابل ذکر است که تنها دریافت امتیاز کامل در این بخش نمیتواند شما را به رتبه اول صفحه SERP برساند. با این حال تجربه کاربری عاملی است که کاربر را به بازدید دوباره سایت شما ترغیب مینماید.
اجزای اصلی Core Web Vitals چیست؟

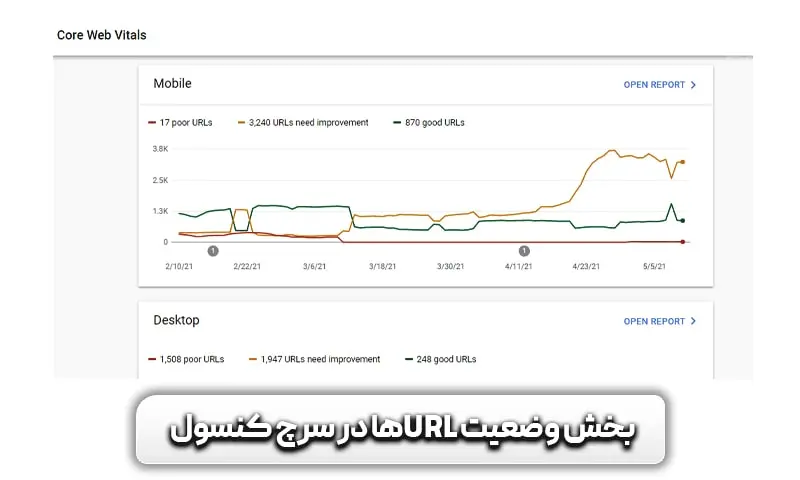
معیارهای اندازه گیری core web vitlas چیست؟ گوگل از چه فاکتورهایی برای تعیین امتیاز Core Web Vitalها استفاده میکند؟ اگر سری به بخش Core Web Vitals سرچ کنسول بزنید، برخی از URLها با رنگ سبز، برخی قرمز و نارنجی مشخص شدهاند که نشان دهنده وضعیت آنها مطابق با فاکتورهای Core Web Vitals است.
کور وب وایتال با 3 مشخصه اندازه گیری میشود. در اینجا به طور خلاصه هرکدام را معرفی میکنیم اما توصیه میشود حتما مقالات تکمیلی آنها را که شامل توضیحات جامع و ترفندهای ریزتری برای بهینه سازی سایت شما هستند نیز مطالعه کنید:

Largest Contenful Paint (LCP) یا بزرگترین نمایش محتوایی
lcp چیست؟به مدت زمانی که کاربر بزرگترین محتوا که معمولا ویدیو یا تصویر در صفحه است را مشاهده میکند، LCP میگویند. توجه کنید که این مدت زمان از هنگام ارسال درخواست توسط کاربر به سرور جهت لود سایت تا مشاهده بزرگترین محتوا اندازه گیری میشود.
First Input Delay (FID) یا تاخیر ورودی اول
به مدت زمانی که طول میکشد تا اِلمانی تعاملی به کاربر نمایش داده شود، FID میگویند. به عنوان مثال زمانی که شما درخواست لود سایتی را میکنید تا هنگامی که یک دکمه، متن، تصویر یا هرچیزی که بتوانید با آن تعامل داشته و یا کلیک کنید نمایش داده میشود، به این بازه زمانی “تاخیر ورودی اول” میگویند.
Cumulative Layout Shift (CLS) یا تغییر چیدمان تجمعی
به وضعیت چیدمان صفحه در هنگامی که بارگذاری میشود، CLS از پارامترهای Core Web Vitals میگویند. مثلا اگر وضعیت این شاخص در سطح مطلوب باشد، نشان دهنده آن است که کاربر با کلیک روی صفحه، قبل از پایان پروسه بارگیری، شاهد بهم ریختگی در آن نباشد.
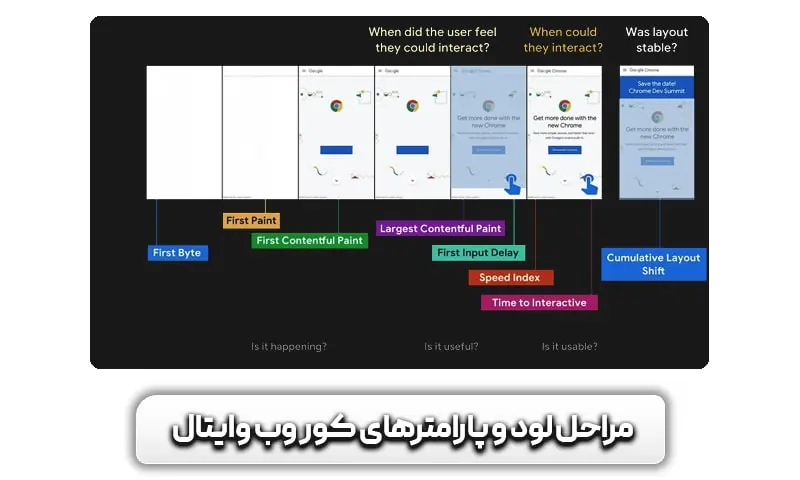
در ادامه تصویری از مراحل لود یک صفحه و پارامترهای کور وب وایتال را مشاهده میکنیم:

براساس آنچه گوگل در سرچ کنسول تعریف کرده است، مقادیر “مطلوب”، “نیاز به بهبود” و “ضعیف” به شرح زیر هستند:
| پارامتر | وضعیت ضعیف (Poor) | وضعیت نیاز به بهبود (Need Improvement) | وضعیت مطلوب (Good) |
| LCP | زمان بیش از 4 ثانیه | زمان مساوی یا کمتر از 4 ثانیه | زمان کمتر از 2.5 ثانیه |
| FID | زمان بیش از 300 میلی ثانیه | زمان کمتر یا مساوی 300 میلی ثانیه | زمان کمتر از 100 میلی ثانیه |
| CLS | امتیاز بیشتر از 0.25 | امتیاز کمتر یا مساوی 0.25 | امتیاز کمتر یا مساوی 0.1 |
| INP | زمان بیشتر از 500 میلی ثانیه | زمان بین 200 تا 500 میلی ثانیه | زمان کمتر یا مساوی 200 میلی ثانیه |
نکته: برای آموزش اندازه گیری میزان Core Web Vitals و مشاهده نمرات خود در هر پارامتر، کافیست مراحل زیر را طی کنید:
- ابتدا مرورگر کروم خود را باز کرده و در تب جدید، وارد سایت مدنظرتان شوید.
- سپس از بخش بالا سمت راست، گزینه 3 نقطه را انتخاب کرده و روی گزینه “Developer Tools” بزنید.
- در قسمت پایین، روی تب “Lighthouse” کلیک کرده و تنظیمات آن را تغییر ندهید.
- حالت Device را روی موبایل یا دسکتاپ قرار دهید و روی گزینه “Analyze Page Load” کلیک کنید.
- حال میتوانید امتیازها و وضعیت سایت خود در هر پارامتر را مشاهده کنید.
نکته: قابل ذکر است که فاکتور INP یا Interaction to Next Paint به عنوان یکی از متریکهای مهم Core Web Vitals از مارس سال 2024 جایگزین فاکتور FID خواهد شد. این فاکتور نشان دهنده میزان پاسخگویی صفحه به تعامل کاربر است و هرچقدر مقدار آن پایینتر باشد، بهتر میباشد. مثلا اگر نمره FID شما کم است، بدین معنا میباشد که صفحه موردنظر به طور مداوم میتواند تعاملات کاربر را پاسخ دهد. ما در صفحه INP چیست روشهای اندازه گیری و بهینه سازی این فاکتور را برای شما توضیح دادهایم.
آموزش حل ارورهای Core Web Vitals
شما میتوانید مشکلاتی که ممکن است در این بخش برای سایت شما وجود داشته باشند را از قسمت Experience و تب Core Web Vitals مشاهده کنید. همچنین از ابزار Lighthouse در مرورگر کروم این اطلاعات قابل استخراج هستند. در خصوص آموزش حل ارورهای کور وب وایتال ابتدا باید با وزن فاکتورها و مقیاس امتیاز دهی آنها آشنا شوید که عبارتند از:
لایت هاوس 10
| شاخص | وزن |
| First Contentful Paint | 10% |
| Speed Index | 10% |
| Largest Contentful Paint | 25% |
| Total Blocking Time | 30% |
| Cumulative Layout Shift | 25% |
مقیاس امتیازدهی
| امتیاز | 0-49 | 50-89 | 90-100 |
| مقیاس | ضعیف (قرمز) | نیاز به بهبود (نارنجی) | مطلوب (سبز) |
حال در مورد ارورهای این بخش میتوان آن را به 2 دسته Opportunities و Diagnostics اشاره کرد که ابتدا به سراغ قسمت Diagnostics میرویم.
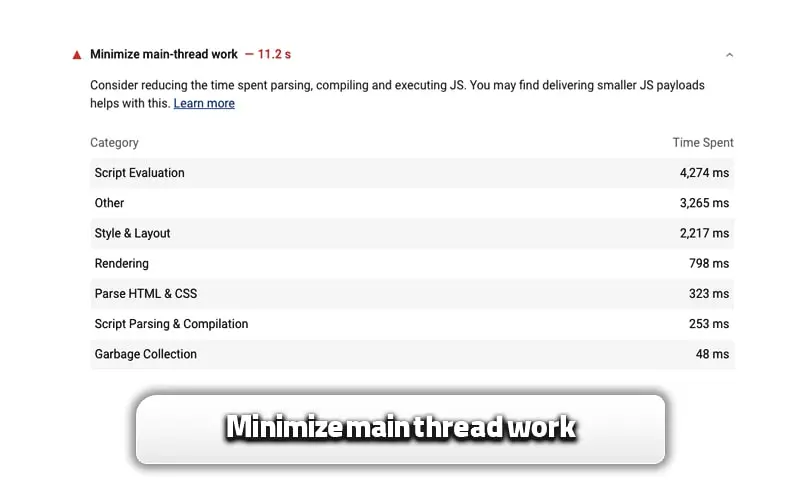
Minimize main-thread work یا کاهش کار نخ اجرای اصلی

مرورگر شما برای ایجاد وب سایت، کدهای مختلفی را رندر میکند. نخ اصلی در مدیریت کدها در طول فرآیند رندرینگ نقش مهمی دارد. main thread همچنین واکنشهای کاربر را پردازش میکند. بنابراین باید آن فرآیند کاری آن را کاهش داد. به عنوان مثال اگر نخ اصلی مشغول انجام یک کار دیگر باشد، به تعاملات کاربر پاسخ نداده و امتیاز منفی را در تجربه کاربری ایجاد میکند. شما میتوانید در لایت هاوس منابع بارگذاری را به تفکیک مدت زمان صرف شده توسط مرورگر دسته بندی میکند.
برای بهینه سازی این قسمت اثرگذار در فاکتورهای Core Web Vitals، میتوانید اقداماتی را در بخشهای زیر انجام دهید:
- ارزیابی و بهینه سازی اسکریپت: بهینه سازی جاوا اسکریپتهای Third Party، حذف کنترل کنندههای ورودی و استفاده از وب ورکرها.
- بهینه سازی استایل و چیدمان: کاهش پیچیدگی و دامنه محاسبات استایلها، جلوگیری از به کاربردن Layoutهای سنگین و layout thrashing (صفحه آرایی همزمان اجباری).
- رندرینگ: استفاده حداکثری از ویژگیهای compositor only و مدیریت Layoutها، کاهش مناطق با محتوای تصویری یا Paint و ساده کردن پیچیدگی رنگی.
- بهینه سازی کدهای HTML و CSS: استخراج و بهینه سازی کدهای ضروری که در قسمت eliminate render-blocking resources توضیح دادیم، مینیفای کردن کدهای CSS، به تعویق انداختن CSSهای غیربحرانی.
- بهینه سازی کدهای Js: حذف کدهای استفاده نشده و کاهش payloadهای جاوا اسکریپتی.
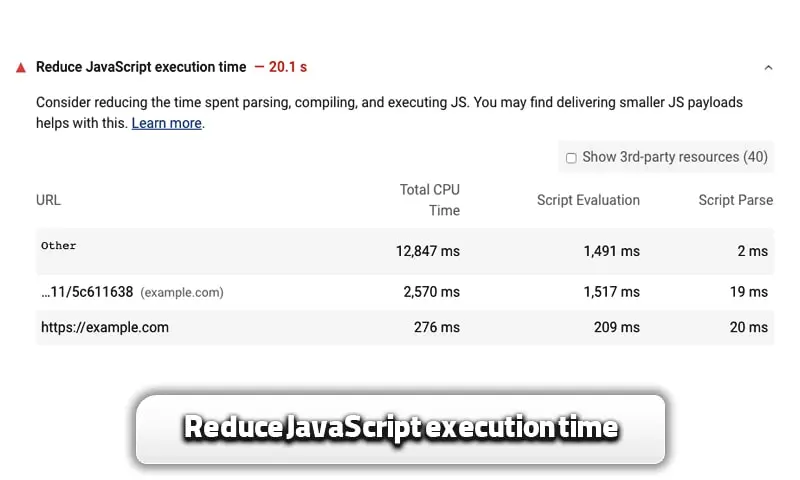
Reduce JavaScript execution time یا کاهش زمان اجرای جاوا اسکریپت

اجرای جاوا اسکریپت منجر به مشکلات مختلفی در سایت میشود که از آن جمله میتوان گفت هزینه بیشتر از نظر بارگذاری صفحه، کاهش سرعت لود و به تاخیر انداختن نمایش کامل صفحه، عملکرد و زمان تعاملی شدن آن.
لایت هاوس فایلهای جاوا اسکریپت را از نظر زمان صرف شده برای اجرا و ارزیابی ارائه میکند که میتوانید از آن برای شناسایی کدهای سنگین استفاده کنید. سپس برای بهینه سازی میتوانید اقدامات زیر را انجام دهید:
- صرفا کدهایی را که کاربر به آن نیاز دارد را با تکنیک code splitting ارسال نمایید.
- کدهای خود را تا حد امکان فشرده و کمتر کنید.
- کدهای بلا استفاده را حذف نمایید.
- با استفاده از الگوی PRPL و کش کردن کد، تعداد درخواستها و رویه لود صفحه در شبکه را کاهش دهید.
همچنین شما میتوانید برای بهبود متریکهای Core Web Vitals از مطالبی که در وب وجود دارند استفاده کنید. به عنوان مثال ما در بلاگ سایت SEOEDU مطالب مختلفی را برای آموزش فاکتورهای Core Web Vital و بهینه سازی سرعت و تجربه کاربری بیان کردهایم که مکمل این بخش هستند.
شما کاربران میتوانید از آموزش ارورهای سرچ کنسول نیز برای تکمیل اطلاعات خود در رفع کامل مشکلات کور وب وایتال استفاده کنید.
حال به سراغ قسمت Opportunities میرویم که برخی ارورهای Core Web Vitals در آن قرار دارند. در این قسمت تلاش میشود تا تاثیر URLهایی که منجر به بلاک شدن رندر صفحات میشوند با اقداماتی همچون درون خط کردن منابع مهم، به تعویق انداختن منابعی که مهم نیستند و حذف اِلمانهای اضافی کمتر شود.
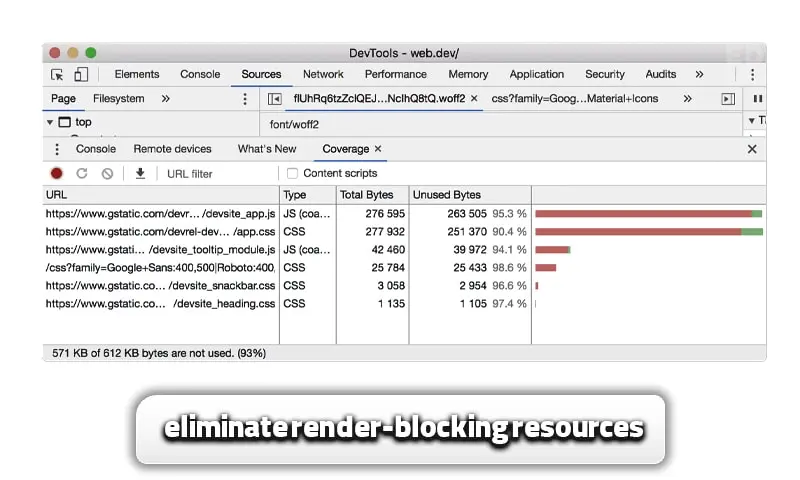
eliminate render-blocking resources یا رفع کردن منابع مسدود کننده

در این بخش لایت هاوس 2 مدل URLهای بلاک کننده را نشان میدهد که شامل اسکریپتها و استایل شیتها هستند.
تگ <script> شامل مورد زیر هستند:
- در تگ <head> هستند.
ویژگیهایdeferرا ندارند.ویژگیasyncرا ندارند.
تگ <link rel="stylesheet"> شامل موارد زیر هستند:
ویژگی یا اتریبیوتdisabledرا ندارند. زمانی که این ویژگی به کار میرود، مرورگراستایل شیت را دانلود نمیکند.ویژگی یا اتریبیوتmediaرا که به طور دقیق با دستگاه کاربر هماهنگ باشد را ندارند. همچنین درجmedia="all"به عنوان یک مسدود کننده رندر درنظر گرفته میشود.
در قدم اول با مراجعه به بخش Coverage در Chrome DevTools برای شناسایی CSS و JSهای غیرضروری اقدام کنید. در این قسمت موارد سبز استایلهای ضروری و قرمز، غیرضروری هستند (در عملکرد اصلی صفحه استفاده نمیشوند). حال برای حذف اسکریپتها و استایل شیتهایی که مسدود کننده هستند اقدام کنید.
برای اسکریپتها با شناسایی کدهای ضروری، آن را از URL مسدود کننده به صورت یک تگ اسکریپت درون خطی در صفحه HTML خود برده و کدهایی که استفاده نمیشوند را حذف کنید. همچنین کدهایی که در URL مسدود کننده هستند اما مهم نباشند را میتوان در URL نگهداشته و به آنها اتریبیوتهایی مانند async یا defer را بدهید.
برای حذف استایل شیتهای مسدود کننده، استایلهای ضروری را به صورت درون خطی <style> در سرصفحه HTML درج کنید. سپس مابقی استایلها را به صورت asynchronously با صفت preload درآورید.همچنین شما میتوانید CSSهایی مسدود کننده را به صورت جدا در فایلها با کمک media query قرارداده و سپس صفت media را به هر لینک استایل شیت اضافه کنید. همچنین کدهای CSS اضافی را حذف کرده و آن را Minify نمایید.
نکته: تمام گزارشهای مربوط به این ارورها از طریق Lighthouse به عنوان یکی از مهمترین و بهترین ابزارهای اندازه گیری core web vitlas که توسط گوگل ساخته شده است، قابل دسترسی میباشند. شما کاربران می توانید با مطالعه مقالات تکمیلی در بخش بلاگ سایت SEOEDU، از راهکارها و ترفندهای بهتر در بهبود هر پارامتر استفاده کنید.


دیدگاهتان را بنویسید