آموزش اتصال گرویتی فرم به ووکامرس (آموزش تصویری)

 در حال ثبت رای
در حال ثبت رای
احتمالا به خوبی از این مسئله آگاه هستید که بسیاری از سایت ها از امکانات و ویژگی های ووکامرس و گریتی فرم ها استفاده می کنند. ولی اگر تا کنون از ترکیب این دو در سایت ورد پرسی خود استفاده نکرده اید به شما پیشنهاد می کنم با خواندن این مقاله و آشنایی با نحوه اتصال گرویتی فرم به ووکامرس از مزایای ترکیب این دو افزونه بهره ببرید. در یک کلام ساده، با متصل شدن گرویتی به ووکامرس و فعال شدن قابلیت های منحصر به فرد آن می توانید یک سایت فروشگاهی بی نظیر ساماندهی کنید. در ادامه مقاله ضمن توضیح هر کدام از این افزونه ها، راه های وصل شدن گرویتی فرم به ووکامرس را به شما آموزش می دهیم.
گرویتی فرم
آشنایی با فرم ها و افزونه های فرم ساز یکی از مبحث هایی است که در آموزش طراحی سایت وردپرس مطرح می شود. افزونه های فرم ساز رایگانی در ورد پرس برای ایجاد فرم هایی نظیر؛ فرم تماس، فرم نظر سنجی و سایر فرم ها وجود دارد.
اما غلب این افزونه ها ساده و محدود هستند. پلاگین گرویتی فرم برخلاف سایر افزونه ها، امکانات زیادی برای ایجاد یک فرم پیشرفته و سفارشی کردن فرم فراهم نموده و از طریق این فرم ها می توانید داده های مورد نیاز خود را به راحتی تکمیل و استفاده نمایید.
با اینکه از تولد Gravity Forms فقط یک دهه می گذرد ولی به عنوان یک افزونه معتبر در ورد پرس شناخته شده و در بین کاربران از محبوبیت خاصی برخوردار است. در ادامه نحوه استفاده از این فرم را به طور مختصر بیان می کنیم:
- افزونه گریتی فرم را دانلود کنید
- پلاگین Gravity Forms را در وردپرس بارگذاری کنید.
- افزونه را نصب و فعال کنید
- کد لایسنس را وارد کنید
- تنظیمات پلاگین عمومی را پیکربندی کنید
- فرم ایجاد کنید
- فرم را به سایت خود اضافه کنید.
ووکامرس
ووکامرس یکی دیگر از افزونه های محبوب و منبع باز در ورد پرس است. این افزونه رایگان بسیار انعطاف پذیر بوده و بخاطر این ویژگی می توانید مالکیت محتوا و داده های فروشگاهی را برای همیشه حفظ کنید.
این پلاگین در راه اندازی کلیه مشاغل و فروشگاه های آنلاین و سایت های عرضه کننده خدمات به مشتری کاربرد دارد.
WooCommerce یک افزونه فروشگاه ساز قوی با امکانات بی نظیر برای به نمایش گذاشتن انواع کالاها محسوب می شود. یکی دیگر از مزایای استفاده از این افزونه امکان سفارشی سازی پیکربندی فروشگاه شامل مواردی مانند رزروها، عضویت ها و …. است.
نحوه اتصال گریتی فرم به ووکامرس
مرحله اول:
ابتدا افزونه مورد نیاز را نصب و فعال و پس از فعال سازی نیازی به انجام هیچگونه تنظیمات دستی ندارد. برای تغییر نحوه قالب بندی HTML در پلاگین ، با افزودن کد زیر functions.php ، اقدامات لازم را انجام دهید.
add_filter(‘woocommerce_gforms_strip_meta_html’, ‘configure_woocommerce_gforms_strip_meta_html’ );
function configure_woocommerce_gforms_strip_meta_html( $strip_html ) {$strip_html = false;
return $strip_html;
}
مرحله دوم
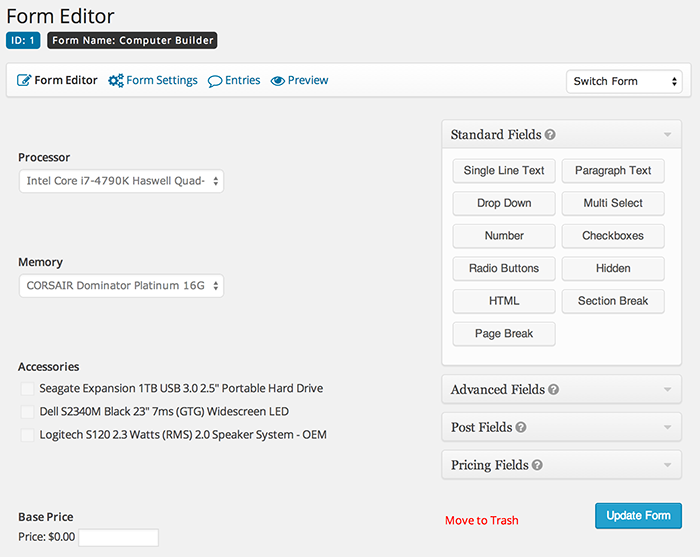
در این مرحله یک گریتی فرم بسازید. این فرم باید شامل آیتم های قابل پشتیبانی توسط افزونه باشد. تنظیمات پیش فرض را انجام و دکمه ارسال منطق شرطی را پیکر بندی کنید. در این مرحله از آموزش یک فرم قیمت گذاری را مانند شکل زیر پیکر بندی نمودیم. هنگام استفاده از گریتی، فرم های قیمت گذاری معمولاٌ یک محصول با قیمت مورد نظر در فرم تنظیم می کنند.

مرحله سوم
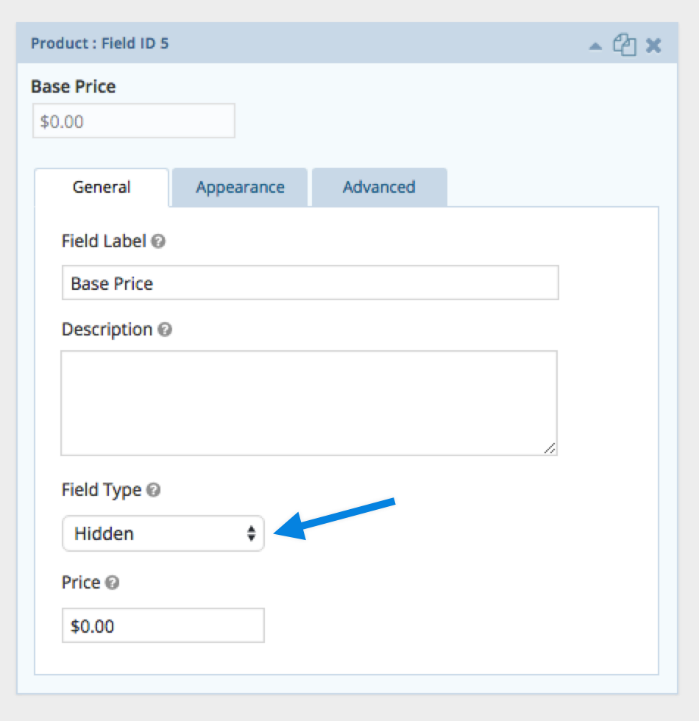
در این مرحله در فرم مشاهده شده در مرحله قبل بر روی بخش Pricing Fields کلیک و Product را اضافه و قیمت پایه را مانند شکل زیر بر روی 0.00 دلار تنظیم می کنیم.

مرحله چهارم
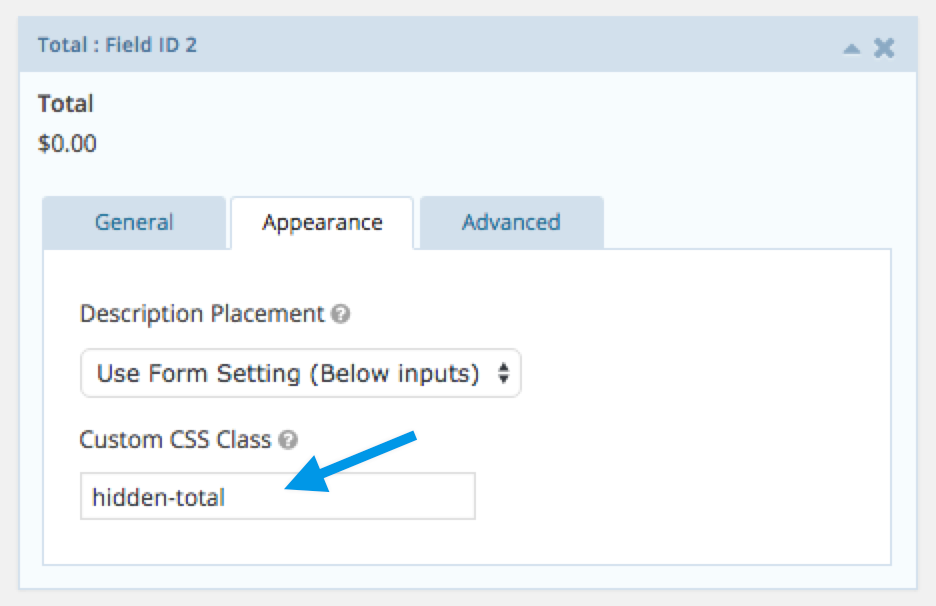
در این قسمت برای تکمیل گریتی فرم از پنجره باز شده در مرحله دوم و از قسمت Fields Priceing ، بخش Total را به فرم اضافه و تنظیمات لازم را در سربرگ Appearance مطابق شکل زیر انجام می دهیم.

مرحله پنجم
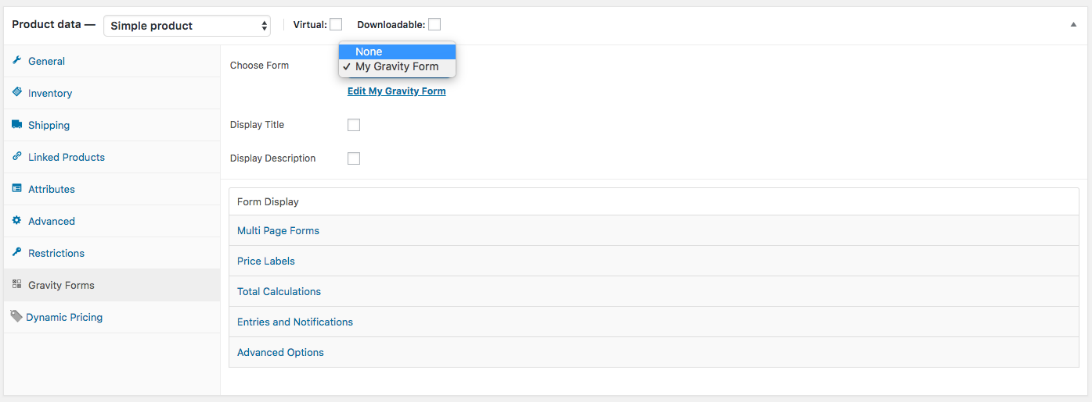
هنگامی که فرم خود را ساختید و از عملکرد آن راضی بودید ، یک محصول موجود ووکامرس را ایجاد یا ویرایش کنید. لطفا توجه داشته باشید که برای اینکه فرم در قسمت جلویی نمایش داده شود ، باید در فیلد مربوط به قیمت، نرخ عادی یا 0داشته باشید. بعد از رعایت این موارد، فرم مورد نظر را برای استفاده انتخاب کنید.

مرحله ششم
با فعال کردن افزونه Gravity Forms ، گزینه هایی برای پیوند به فرم، نمایش عنوان، و توضیحات در سراسر فروشگاه وجود دارد و شما همچنین می توانید نحوه نمایش قیمت محصول محاسبه شده را به صورت پویا کنترل کنید.

مرحله هفتم
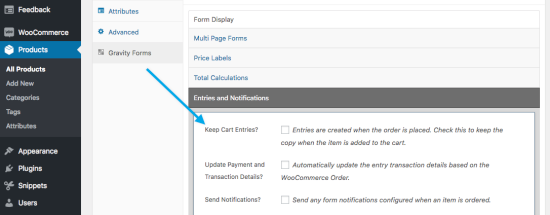
با فعال کردن گزینه Keep Cart Entries ورودی ها را با سبد خرید مرتبط کنید و توجه داشته باشید با فعال کردن آن، هنگامی که شخصی کالایی را به سبد خود اضافه کند، به راحتی قابل ردیابی خواهد بود.
سپس با فعال کردن گزینه Update Payment and Transaction Details جزئیات پرداخت و معامله را به روز کنید. بعد از این مرحله، برای فعال کردن پیوند داده های معاملاتی بین گریتی فرم و سفارش WooCommerce ، را علامت بزنید.
وقتی اطلاعات معامله فعال شود، مانند وضعیت پرداخت و جزئیات سفارش، به طور خودکار به ورودی پیوند می یابند. توجه داشته باشید که با تغییر وضعیت سفارش و پرداخت در ووکامرس ، اطلاعات به روز می شوند.

مرحله هشتم
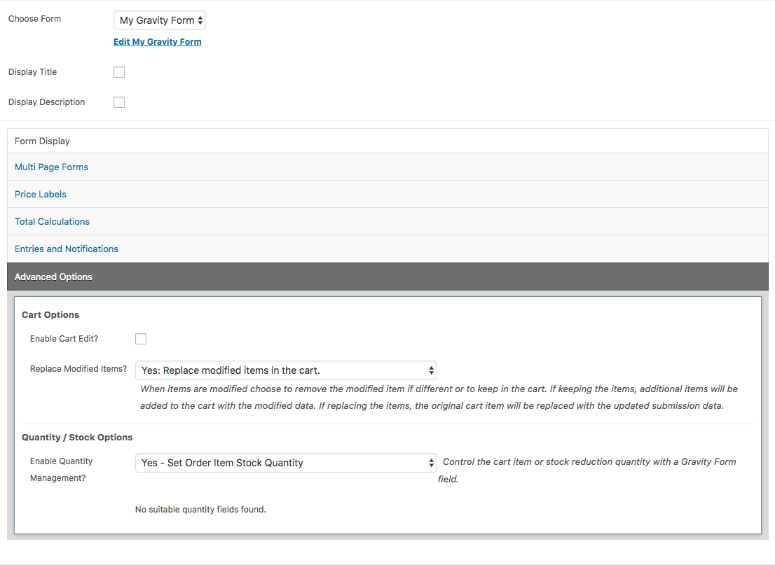
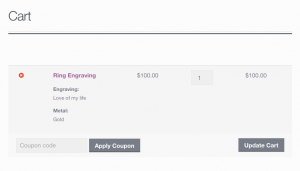
گزینه Enable Cart Edit را فعال کنید تا به کاربران اجازه دهید مواردی را که به سبد خرید خود اضافه کرده اند ویرایش کنند. پیش فرض این است که کاربر نیاز به پر کردن فرم و افزودن آن به سبد خرید داشته باشد و مواردی را که می خواهد تغییر دهد، به صورت دستی حذف کند. در صورت فعال کردن ویرایش سبد خرید ، کاربران می توانند با کلیک بر روی مورد موجود در سبد خرید ، صفحه محصولات را به مشخصات اول خود برگردانند
همچنین گزینه Replace Modified Items را برای موارد جایگزینی موارد ویرایش شده فعال کنید.

مرحله نهم
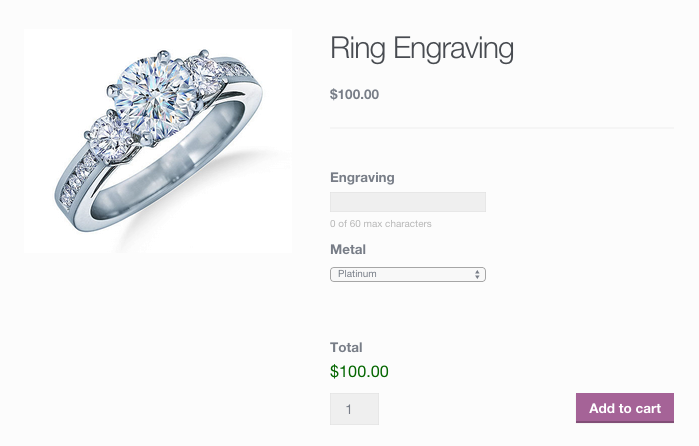
پس از پیکربندی گزینه ها، محصول خود را منتشر یا به روز کنید. به محصول موجود در فروشگاه بروید و ببینید که چگونه فرم شما به محصول پیوند داده شده است:

مرحله دهم
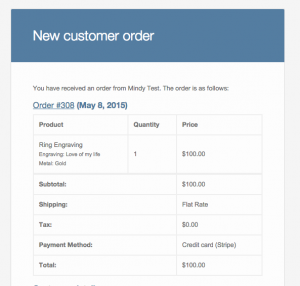
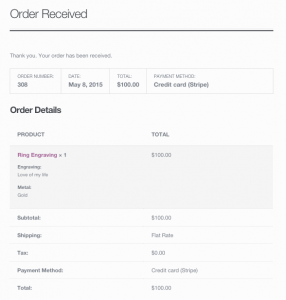
وقتی مشتری کالایی را که به گریتی فرم مرتبط است خریداری می کند، نحوه نمایش اطلاعات به شرح زیر خواهد بود:



شما می توانید آموزش اخت فرم نظرسنجی را نیز در وبسایت ما مطالعه کنید.
نتیجه گیری
در این مقاله با قابلیت های Gravity Forms و WooCommerce آشنا شدیم. مشاهده کردیم که هر کدام از این افزونه ها به تنهایی از ویژگی های منحصر به فردی برخوردارند و نقش اساسی در ارتقاء سایت به عهده دارند. در ادامه نیز طریقه اتصال گرویتی فرم به ووکامرس توسط یک افزونه را آموزش دادیم. بازهم به این نکته اشاره می کنیم که با ترکیب این دو افزونه برای هر محصول می توان فرم های پیشرفته پیکر بندی نمود و با ووکامرس پیوند داد.
6 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.




سلام اگه بخوایم برا هر محصول یه فرم جدا بزنیم چجوری میشه؟ ا
ه کمک کنید بنده ممنون میشم
سلام روز بخیر
تصویر ( اینجا کلیک کنید )
از قسمت
فرم > فرم جدید
یک فرم جدید ایجاد کنید
و بعد توی ویرایش محصول مطابق آموزش های بالا، فرم رو به محصول مورد نظر متصل کنید
سلام
من یک سوال دارم ایا می شود موجودی کیف پول ووکامرس را در یک فیلد از گرویتی فرم نمایش بدهیم
بله
فقط کافیه افزونه کیف پول رو شورت کدش رو بردارید
و در قسمت : فرم > ویرایش فرم > فیلد مورد نظر > برچسب فیلد مدریت > مقدار پیشفرض
قرار بدید
سلام یک سوال این کدی که گذاشتین برای چیه؟
دوم اینکه
چجوری میتونم این تنظیمات قسمت ویرایش رو یکبار برای همیشه بزنم؟ دیگه لازم نباشه هی هربار برای هر محصول این رو پر کنم؟
برای تغییر نحوه قالب بندی HTML هست، که باید در فایل functions.php قرار بدید
متاسفانه باید هر بار اینکار رو انجام بدید