معرفی ابزار Gtmetrix برای افزایش سرعت سایت

- 1 چرا افزایش سرعت سایت مهم است؟
- 2 معرفی Gtmetrixو مزایای آن
- 3 ابزار Gtmetrix چیست؟
- 4 تحلیل سایت با Gtmetrix برای افزایش سرعت سایت
- 5 تفسیر گزارش Gtmetrix
- 6 بررسی پارامتر “Performanceg”
- 13 معرفی باکس “Web vitals” در جی تی متریکس
- 14 بررسی پارامتر “Structure”
- 15 معرفی زبانه “Summary”
- 16 معرفی زبانه “Waterfall”
- 17 معرفی زبانه “Video”
- 18 معرفی زبانه “History”
- 19 معرفی بخش “Top Issues”
- 20 معرفی بخش “Page Details”
- 21 سخن آخر: اهمیت استفاده از ابزار Gtmetrixبرای افزایش سرعت سایت
- 22 سوالات متداول درباره ابزار Gtmetrix
 در حال ثبت رای
در حال ثبت رای
سرعت بارگذاری صفحات وبسایت، جز مهمترین فاکتورهای سئو است. زیرا مستقیما روی افزایش رضایت کاربر، بهبود تجربه کاربری و کاهش نرخ پرش تاثیرگذار است. به دلیل اهمیت این موضوع، تصمیم گرفتیم با مقالهای جامع در وبلاگ SEOEDU، به معرفی ابزار Gtmetrix برای افزایش سرعت سایت بپردازیم.
به نظر شما چرا افزایش سرعت سایت مهم است؟ چگونه میتوانید تشخیص دهید سایتتان سرعت خوبی دارد یا نه؟ اگر سرعت بارگذاری صفحات سایت کم بود، چگونه میتوانید علت کندی آن را پیدا کنید؟ چگونه باید خطاهای سایت را برطرف کنید؟
اگر تا انتهای این مقاله را مطالعه کنید، علاوه بر یافتن پاسخ پرسشهای بالا، کار با این ابزار را در بخش آموزش جی تی متریکس جدید یاد میگیرید.
چرا افزایش سرعت سایت مهم است؟

به نظر شما چرا هنگام طراحی سایت، بهینهسازی سرعت آن ضروری است؟ اگر توجه کرده باشید، زمانی که در گوگل سرچ میکنید و سایتی برای شما زود باز نشود، سریعا آن پنجره را میبندید و به سراغ سایت بعدی میروید.
کاربران دیگر هم مانند شما میخواهند خیلی سریع مطالب سایت را بخوانند تا جواب سوالاتشان را دریافت کنند. بنابراین میخواهند سایت زود باز شود.
مطالعات نشان میدهد که ۴۰ درصد از کاربران وبسایتی را که بارگذاری آن بیش از ۳ ثانیه طول میکشد را ترک میکنند.
این رفتار کاربران از چشم گوگل نیز دور نمانده و سیگنال منفی به گوگل میدهد. در نتیجه سایت جریمه شده و رتبهاش کمتر میشود.
بنابراین اگر صاحب وبسایت هستید یا در زمینه طراحی سایت فعالیت دارید، این نکته را در نظر بگیرید و حتما سرعت سایت را بررسی کنید تا اگر مشکلی داشت، سریعا برطرف شود.
در این مقاله ما به معرفی ابزار Gtmetrix برای افزایش سرعت سایت پرداختهایم. اما به خاطر محدودیتی که داریم، نمیتوانیم تمامی مباحث مربوط به آموزش Gtmetrix را پوشش دهیم. بنابراین پیشنهاد میکنیم بعد از آموزش طراحی سایت یا سئو، دوره افزایش سرعت سایت را از مجموعه SEOEDU تهیه کنید تا کاملا به این حوزه مسلط شوید.
معرفی Gtmetrixو مزایای آن

ابزارهای مختلفی برای آنالیز سرعت سایت و افزایش آن وجود دارند. در این میان، جی تی متریکس به دلیل رایگان و جامع بودن، جز محبوبترین ابزارها است.
از مزایای استفاده از ابزار Gtmetrix برای افزایش سرعت سایت، میتوان به موارد زیر اشاره کرد:
- آنالیز همهجانبه و جامع سرعت لود صفحات سایت
- امکان شناسایی راحت فایلهایی که موجب کندی سرعت سایت شدهاند.
- ارائه پیشنهادات درون خود ابزار gtmetrix برای افزایش سرعت سایت
- امکان مشاهده جزئیات، خطاها، تعداد درخواستها و غیره در بازههای زمانی دلخواه
- امکان بررسی سایت از ۷ آی پی مختلف
- امکان مشاهدهی نحوه بارگذاری صفحات سایت و سرعت آنها در مرورگرهای مختلف
- و غیره
اگر شما هم میخواهید بدانید چگونه باید با این ابزار کار کرد و دادههای بدست آمده را چگونه تفسیر کرد، تا انتهای این مقاله را مطالعه بفرمایید.
ابزار Gtmetrix چیست؟

یکی از پرکاربردترین ابزار تست سرعت سایت، Gtmetrix است. به علت رایگان و جامع بودن، بسیار مورد استفاده سئوکاران ایرانی است.
شما میتوانید از ابزار Gtmetrix برای افزایش سرعت سایت و تست انواع سایت وردپرس و سایتهای کدنویسی شده اختصاصی استفاده کنید.
توجه داشته باشید که این ابزار، فقط یکی از فاکتورهای سئو یعنی سرعت سایت را بررسی میکند.
بنابراین سبز بودنش به معنای عالی بودن بقیه فاکتورها نیست. در واقع سئو بیش از ۲۰۰ فاکتور دارد که رعایت همه آنها برای رسیدن به صفحه اول گوگل ضروری است. پس در کنار بهبود سرعت سایت، به سئو داخلی ئ خارجی نیز توجه داشته باشید.
تحلیل سایت با Gtmetrix برای افزایش سرعت سایت
برای استفاده از ابزار Gtmetrix برای افزایش سرعت سایت، در ابتدا وارد سایت به آدرس “gtmetrix.com” شوید.
بعد از ورود با صفحه زیر روبرو میشوید. در فیلد مشخص شده باید آدرس سایتی که میخواهید سرعت آن آنالیز شود را وارد کنید. ما در اینجا به عنوان نمونه از سایت آمازون استفاده کردیم.

تفسیر گزارش Gtmetrix
بعد از وارد کردن آدرس سایت، فرایند آنالیز سرعت سایت کمی طول میکشد. در این مرحله صبور باشید تا فرایند به اتمام برسد.
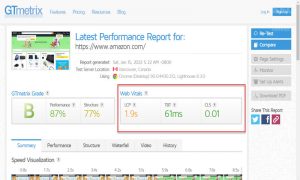
بعد از اتمام، با صفحهای مشابه عکس زیر روبرو میشوید:

در جی تی متریکس جدید، تغییراتی اتفاق افتاده و ما شاهد سیستم امتیازدهی متفاوتی هستیم.
پیش از این تمرکز گزارشهای GTmetrix، روی این بود که ساختار سایت شما چقدر برای سریعتر بارگذاری شدن بهینه شده است. اما توجهی به سرعت بارگذاری صفحات از دید کاربران نداشت.
در نتیجه ممکن بود سایت شما امتیاز عالی در این ابزار به دست آورد، ولی سرعت لود آن در مرورگر کاربر پایین باشد.
از آنجایی که از نظر گوگل تجربه کاربری بسیار مهم است، سیستم گزارشدهی ابزار Gtmetrix برای افزایش سرعت سایت نیز تغییر کرد. بنابراین اکنون شاهد سیستم امتیازدهی جدید به نام “GTmetrix Grade” هستیم.
پارامترهایی نشان داده شده در “GTmetrix Grade” روی کاربر تمرکز کرده و نشان میدهد که سایت شما چقدر سریعتر برای کاربران بارگذاری میشود و از نظر ساختاری چه عملکردی دارد.
سیستم امتیازدهی “GTmetrix Grade” از دو پارامتر تشکیل شده که عبارتند از:
- GTmetrix Performance: امتیاز عملکرد سایت
- GTmetrix Structure: امتیاز از نظر ساختار
همچنین در باکس اول شاهد، امتیازدهی کلی سایت هستیم که با حروف الفبای انگلیسی آن را نمایش میدهند.
این نمره از دو پارامتر “Performance” و “Structure” به دست آمده است. ۷۰ درصد نمره نهایی ابزار Gtmetrix برای افزایش سرعت سایت، تحت تاثیر فاکتور “Performance” است.
بررسی پارامتر “Performanceg”
همانطور که گفته شد “Performance” مهمترین فاکتور موثر در ابزار Gtmetrix برای افزایش سرعت سایت است.
اگر به پایین صفحه اسکرول کنید، بخشی را میبینید که دارای چند زبانه مختلف است. یکی از این زبانهها “Performance” است.
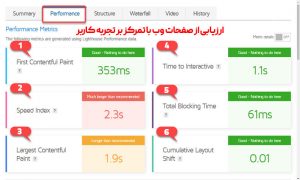
این پارامتر، خود از ۶ فاکتور دیگر تشکیل شده که شما میتوانید با کلیک بر زبانه “Performance” جزییات بیشتری از این ۶ فاکتور را ببینید.

۱. ” First Contentful Paint”
“FCP” بیانگر زمان اولین تغییری است که در سایت ایجاد میشود و کاربر آن را میبیند.
به عبارتی، نشاندهنده اولین زمانی است که محتوا (متن، ویدیو، تصویر) در صفحه به بازدیدکنندگان نمایش داده میشود.
۲. “Speed Index”
“SI” نشاندهنده زمانی است که طول میکشد تا تمامی محتواهای نیمه بالایی سایت به طور کامل بارگذاری شوند و بازدیدکننده آن را بدون اسکرول کردن میبیند.
۳. “Largest Contentful Paint “
“LCP” اولین زمانی را نشان میدهد که بزرگترین محتوای صفحه که در نیمه بالایی سایت وجود دارد، به کاربر نمایش داده میشود.
زیرا بخشهایی چون تیتر و لوگو، اهمیتی برای بازدیدکننده ندارد. بنابراین “LCP” زمان نمایش محتوایی که برای کاربر مفید است را نشان میدهد.
۴. “Time to Interactive”
“TTI” یا زمان تعامل، زمانی را نشان میدهد که بازدیدکننده میتواند با صفحه تعامل داشته باشد.
در واقع برای درست کار کردن دکمهها (مثلا دکمه عضویت)، باید کدهای پشت آنها نیز بارگذاری شوند. در غیر این صورت اگر قبل از لود شدن کدها، کاربر روی آنها کلیک کند، اتفاقی نخواهد افتاد.
هر چقدر سریعتر این کدها بارگذاری شوند، امتیاز “TTI” بهتر خواهد بود.
۵. “Total Blocking Time”
معیار “TBT” جز مهمترین فاکتورها در ابزار Gtmetrix برای افزایش سرعت سایت است.
“TBT” اهمیت بالایی داشته و ۲۵ درصد نمره “Performance” را به خود اختصاص داده است.
این فاکتور نشان دهنده مجموع زمانهایی است که عملکرد بلاک کردن در سایت اتفاق میافتد.
زمانی که “main thread” بیش از ۵۰ ثانیه شلوغ باشد، فرایند بلاک کردن اتفاق میافتد و درخواستهای کاربر انجام نمیشود. در نتیجه بازدیدکنندگان فکر میکنند سایت مشکل دارد که کار نمیکند و آن را ترک میکنند.
۶. “Cumulative Layout Shift”
“CLS” نشاندهنده میزان پایداری و “UX” صفحه است. به عنوان مثال اگر به هر دلیلی (ابتدای بارگذاری سایت یا زمان نمایش تبلیغات) عناصر صفحه مانند متن یا عکس، یکباره جابجا شوند، کابر گیج میشود.
این موضوع بدان معناست که میزان پایداری محتوای سایت کم است، در نتیجه امتیاز “CLS” پایین خواهد بود.
بنابراین این پارامتر با تجربه کاربر مرتبط بوده و امتیاز سایت را از نظر پایداری عناصر نشان میدهد.
معرفی باکس “Web vitals” در جی تی متریکس

فاکتورهای “Web vitals” روی پارامتر “Performance” تاثیرگذار هستند. این فاکتورها عبارتند از:
۱. “LCP” یا “Largest Contentful Paint”
۲. “TBT” یا “Total Blocking Time”
۳. “CLS” یا “Cumulative Layout Shift”
که ما تمامی آنها را در بخش مربوط به پارامتر “Performance” به طور کامل معرفی کردیم.
این 3 فاکتور در ابزار Gtmetrix برای افزایش سرعت سایت اهمیت بالایی دارند. به همین دلیل در بخشی مجزا به شما نمایش داده میشوند، تا روی آنها تمرکز بیشتری داشته باشید.
بررسی پارامتر “Structure”
حدود ۳۰ درصد از امتیاز نهایی ابزار Gtmetrix برای افزایش سرعت سایت به پارامتر “Structure” تعلق دارد. “Structure” به بررسی این موضوع میپردازد که ساختار صفحه شما تا چه حد بهینه شده است.
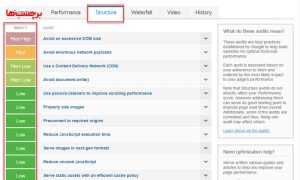
اگر میخواهید اطلاعات بیشتری راجع به این بخش بدانید، میتوانید با اسکرول به پایین صفحه گزارش جی تی متریکس و کلیک بر روی زبانه “Structure” ، جزییات بیشتری را ببینید.
در این بخش با لیستی روبرو میشوید که تمام خطاهای سایت را به شما نمایش داده است. با کلیک بر روی هرکدام از آنها، با پیشنهادهای ابزار Gtmetrix برای افزایش سرعت سایت روبرو خواهید شد.
نکته جالب در نسخه جدید جی تی متریکس، برچسبگذاری روی خطاها بر اساس میزان اهمیتشان است.
به عنوان مثال خطایی که برچسب “High” دارد، از اهمیت بالاتری نسبت به خطاهای “Low” یا “Medium” برخوردار است. بنابراین اولویت شما باید برطرف کردن خطاها با اهمیت بالاتر باشد.
برای دانستن نحوه برطرف کردن خطاها در ابزار Gtmetrix برای افزایش سرعت سایت، فقط کافیست آنها را در گوگل سرچ کنید تا بدانید دقیقا چگونه میتوانید آن را برطرف کنید.
نکته مهم: خطاهایی که برچسب “N/A” دارند، یعنی این معیار ابزار Gtmetrix برای افزایش سرعت سایت تاثیری نداشته و تنها برای اطلاعرسانی به شما هستند.
همچنین اگر با برچسب “None” روبرو شدید، به این معناست که مشکل موردنظر برطرف شده و دیگر لازم نیست کاری برای حل آن انجام دهید.

معرفی زبانه “Summary”
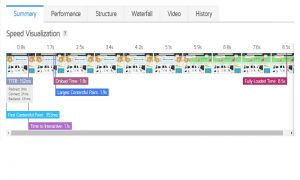
در این بخش، شما خلاصهای از وضعیت سایت خود را در قالب نمودار مشاهده میکنید.
شما در این نمودار، خیلی سریع متوجه میشوید که تجربه کاربر زمانی که صفحات سایت در حال بارگذاری هستند، چگونه بوده است. در نتیجه خواهید دانست باید روی چه فاکتورهایی در ابزار Gtmetrix برای افزایش سرعت سایت تمرکز کنید.

معرفی زبانه “Waterfall”
در این زبانه، شما متوجه میشوید که کدها و محتواهایی به چه ترتیبی در صفحه بارگذاری میشوند و به کاربران نمایش داده میشود.
شما در گراف مربوطه میتوانید حجم و زمان بارگذاری تک تک درخواستها را به ترتیب ببینید.
بدین ترتیب اگر فایل یا کدی وجود داشته باشد که موجب اختلال در سایت میشود، میتوانید آنها را در ابزار Gtmetrix برای افزایش سرعت سایت اصلاح کنید.
معرفی زبانه “Video”
این بخش برای کاربرانی است که حساب کاربری دارند. ابزار جی تی متریکس در این زبانه از ابتدا تا انتهای بارگذاری صفحه از دید کاربر را در قالب یک ویدئو به شما نمایش میدهد.
با مشاهده این ویدئو میتوانید متوجه شوید که کدام آیتمها برای بارگذاری به زمان بیشتری نیاز دارند یا کدام بخش سریعتر اجرا میشود.
معرفی زبانه “History”
همانطور که در عکس مشاهده میکنید، این بخش 3 نمودار مختلف دارد. این نمودارها عملکرد وبسایت شما را نمایش میدهند.
شما میتوانید به طور دقیق وضعیت سایتتان را در بازههای زمانی دلخواه مشاهده کنید.
به عنوان مثال متوجه میشوید که امتیازات “Performance” یا تعداد درخواستهای صفحه در زمانی مشخص چقدر بوده است.
اگر حساب کاربری داشته باشید، جزئیات دقیقتری در این بخش خواهید دید.
معرفی بخش “Top Issues”
در “Top Issues”، به طور خلاصه مهمترین خطاهایی که در “Structure” وجود دارند را به شما نمایش میدهد. برطرف کردن خطاهای این بخش تاثیر به سزایی در افزایش سرعت سایت خواهد داشت.
معرفی بخش “Page Details”

بخش “Page Details” که در جی تی متریکس قدیمی نیز حضور داشت، اطلاعاتی چون زمان لود کامل صفحه، حجم کلی صفحه مورد نظر و تعداد و انواع درخواستهای ارسالی را به شما نمایش میدهد.
در جی تی متریکس جدید، این اطلاعات با جزییات بیشتری به شما نمایش داده میشوند. مثلا میتوانید در بخش “Total Page Size” متوجه شوید که عکسها، فونتها و کدهای “JS” و غیره چقدر حجم دارند.
زیرا هر چقدر حجم کمتر باشد، سرعت سایت بالاتر است. به همین خاطر است که بهینهسازی حجم عکسها بدون افت کیفیتشان، به خصوص در طراحی سایت فروشگاهی بسیار ضروری است.
همچنین در بخش “Total Page Requests” هر کدام از آنها چه تعداد درخواست برای بارگذاری به سرور ارسال کردهاند.
اگر در زمینه راهاندازی، نحوه افزایش سرعت و قیمت طراحی سایت فروشگاهی سوالی دارید، میتوانید با ما تماس بگیرید.
سخن آخر: اهمیت استفاده از ابزار Gtmetrixبرای افزایش سرعت سایت

سرعت سایت یکی از پارامترهای مهم در سئو تکنیکال است. بنابراین حتما بعد از سفارش طراحی سایت شرکتی، خدماتی و غیره به سرعت بارگذاری سایت توجه داشته باشید.
نکته مهم دیگر در افزایش سرعت سایت، عدم زیادهروی در استفاده از پلاگینها در طراحی سایت وردپرسی است.
استفاده مرتب از ابزار Gtmetrix برای افزایش سرعت سایت، میتواند با بهبود سرعت سایتتان، آن را از نظر سئو بهینه کند. البته بخشی از فرایند سئو تکنیکال، باید در زمان کدنویسی رعایت شود تا سرعت بارگذاری صفحات بالاتر رود.
طراحان سایت تیم SEOEDU، به این نکته توجه داشته و از کدنویسی استاندارد در انواع روشهای طراحی سایت خدماتی، فروشگاهی، شرکتی و غیره استفاده میکنند.
شما میتوانید برای اطلاع از شرایط و قیمت طراحی سایت شرکتی، فروشگاهی و خدماتی با کارشناسان تیم SEOEDU تماس بگیرید.
همچنین اگر میخواهید درباره شرایط سفارش طراحی سایت در تهران بدانید، روی لینک مربوطه کلیک کنید.
تیم ما در تمامی شهرهای ایران فعال بوده و طراحی سایت در مشهد و سایر شهرهای ایران نیز به طور اختصاصی توسط مجموعه سئوادیو انجام میشود.
تجربه شما در استفاده از ابزار Gtmetrix برای افزایش سرعت سایت چگونه بوده است؟ آیا ابزارهای دیگری برای افزایش سرعت سایت میشناسید؟ آن را در کامنتها با ما و سایر همراهان این صفحه در میان بگذارید.
سوالات متداول درباره ابزار Gtmetrix

۱. چرا افزایش سرعت سایت بسیار مهم است؟
با توجه به رفتار کاربران زمان سرچ، میتوان متوجه شد کاربران علاقه دارند هر چه سریعتر به خواسته خود برسند. بنابراین هر چقدر دیرتر سایتی بارگذاری شود، تعداد کاربر بیشتری آن سایت را ترک میکنند.
۲. چرا باید از ابزارها برای آنالیز سرعت سایت استفاده کنید؟
همانطور که گفتیم، سرعت بارگذاری سایت بسیار مهم است. استفاده از ابزارها به شما کمک میکند تا یک بررسی همه جانبه روی وبسایت داشته باشید. بنابراین میتوانید سریعا مشکل را یافته و آن را قبل از اینکه توسط گوگل جریمه شوید، برطرف کنید.
۳. مزایای استفاده از ابزار Gtmetrix برای افزایش سرعت سایت چیست؟
ابزارهای زیادی وجود دارند که با کمک آنها میتوانید سایت را آنالیز کنید. با این حال ابزار Gtmetrix، به دلیل داشتن امکانات فراوان، بررسی همه جانبه سایت و رایگان بودن، بین کاربران ایرانی بسیار محبوب است.



دیدگاهتان را بنویسید