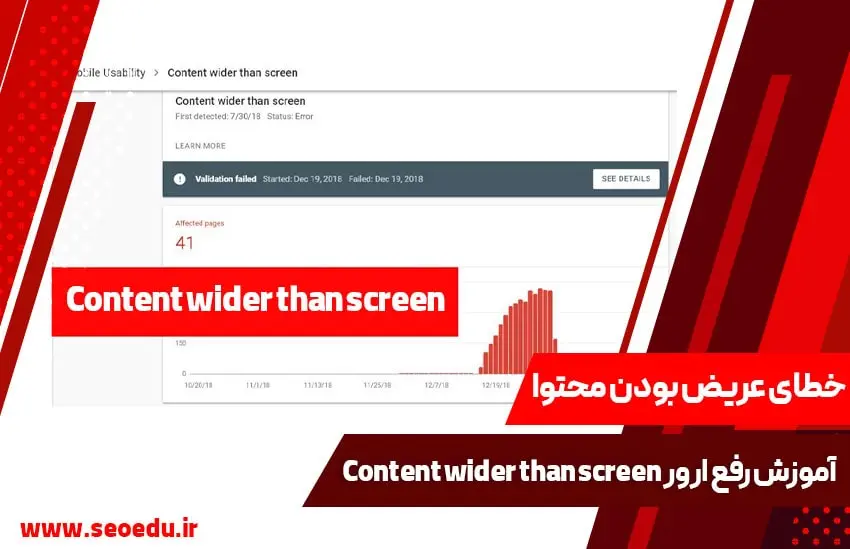
آموزش رفع خطای Content wider than screen بخش mobile usability

 در حال ثبت رای
در حال ثبت رای
روش رفع خطای Content wider than screen بخش mobile usability چگونه است؟ حتما شما هم در گذشته بخش Mobile Usability را در سرچ کنسول خود دیدهاید (که اکنون حذف شده است). در این بخش اخطارهایی مرتبط با تجربه کاربری کسانی که با موبایل وارد سایت شما میشوند ارائه شده و خطاهایی که ممکن است در طراحی ریسپانسیو این بخش ایجاد شده باشند، نمایش داده میشود. از جمله این ارورها میتوان به Text too small to read یا Clickable elements too close together اشاره کرد. در ادامه این مطلب میخواهیم به معرفی یکی از متداولترین ارورهای این قسمت بپردازیم که میتوانید دلایل و راه حلهای آن را مشاهده کنید.
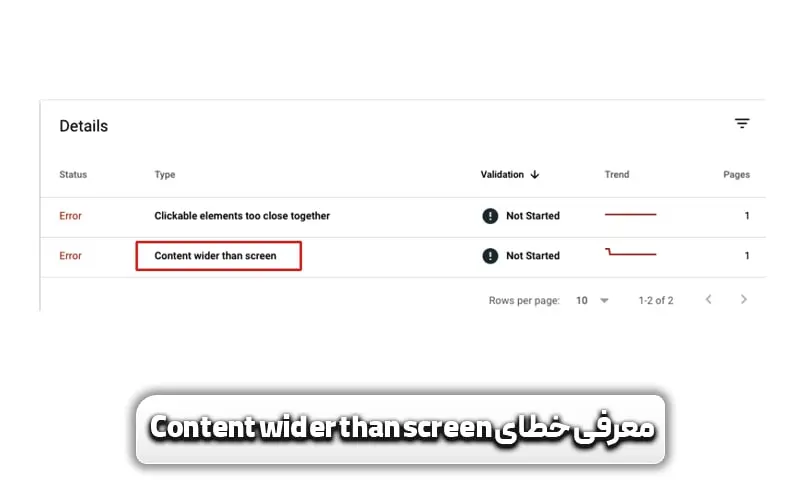
آشنایی با خطای Content wider than screen بخش mobile usability

اگر به عنوان یک وبمستر فعالیت کرده باشید و یا بعضا پلتفرم تان را خودتان راه اندازی کرده باشید، ممکن است با ارورهایی در سرچ کنسول مواجه شوید که عموما مرتبط به طراحی سایت هستند. یکی از رایجترین این مشکلات خطای Content wider than screen بخش mobile usability است.
منظور از Content wider than screen (محتوا عریضتر از صفحه کاربر است)، یک خطا از سوی گوگل در سرچ کنسول میباشد و زمانی رخ میدهد که اندازه محتوای شما بزرگتر از صفحه سایتتان باشد. معمولا اگر طراحی سایتتان را به صورت ریسپانسیو و مناسب با ابعاد تمام دستگاه ها طراحی نکرده باشید، با چنین خطایی روبرو خواهید شد.
از آنجایی که وجود چنین مشکلی تجربه کاربری بسیار بدی را هم برای مخاطب شما و نیز موتورهای جستجو دارد، بر رتبه بندی صفحه تاثیر منفی خواهد گذاشت.
نکته: قابل ذکر است که امروزه در غالب وب سایتها، تقریبا نیمی از ترافیک ورودی ناشی از کاربران با دستگاه های موبایل است. در نتیجه مهم است که سایت شما در زمان راه اندازی برای نسخه دسکتاپ، موبایل و تبلت با ابعاد صحیحی طراحی شده باشند.
نکته: اگر وارد سرچ کنسول سایت خود شوید، از منوی سمت چپ گزینهای را تحت عنوان Mobile Usability مشاهده میکنید. این ابزار میتواند برای نمایش مشکلات مرتبط با تجربه کاربری افرادی که با موبایل وارد سایت می شوند، قابل خزش و در دسترس بودن صفحه برای این دسته از کاربران به کار گرفته شود.
مطابق با اعلامیهای که گوگل پیشتر بیان کرده بود، گزارش Mobile Usability که از سال 2016 به سرچ کنسول اضافه شده بود و API تست سازگاری با موبایل از سرچ کنسول حذف شدند. گوگل دلیل این کار را وجود منابع قوی دیگر در ارزیابی قابلیت استفاده از موبایل نظیر Lighthouse از کروم بیان میکند. ما در صفحه آموزش سرچ کنسول به صورت جزئیتر به آموزش این ابزار و بخشهای مختلف آن پرداختهایم.
چه دلایلی منجر به ایجاد خطای Content wider than screen می شود؟

قبل از اینکه بخواهیم راجع به رفع خطای Content wider than screen بخش mobile usability صحبت کنیم، بهتر است با دلایل ایجاد چنین مشکلی آشنا شوید. در این خصوص میتوان گفت:
- تعریف عرض یا Width بزرگتر از صفحه نمایش دستگاه: این مشکل زمانی رخ میدهد که اشتباها عرضی بزرگتر از صفحه نمایش دستگاه را تعریف میکنید. مثلا این کار ممکن است برای یک بک گراند یا تصویر در صفحه ایجاد شود.
- عدم تعریف عرض مناسب: دلیل دیگری که میتواند منجر به چنین مشکلی شود، عدم تعریف ابعاد مناسب برای اِلمانها در صفحه است. در این حالت ممکن است محتوا ناخواسته عریضتر شده و از صفحه بیرون بزنند.
- منابع بلاک شده: در برخی موارد ممکن است منابع بلاک شده توسط فایل Robots.txt یا فایلهای CSS کش شده منجر به این خطا شوند. این موضوع اکثرا با ایجاد حالت اسکرول به صورت افقی قابل مشاهده بوده و تجربه کاربری بدی را ایجاد میکند.
- ابعاد تصویر: زمانی که عکسی را در صفحه قرار میدهید، مهم است که سایز عرض آن حداکثر تا 100% باکس درنظر گرفته شده باشد.
همچنین از دیگر دلایل در این بخش میتوان گفت:
- کش صفحه.
- وجود اِلمانهایی با عرض ثابت.
- مشکل در خزش گوگل سرچ کنسول.
- وجود پلاگینها یا کدهای JS سوم شخص.
- مشکلات مرتبط با Flexbox یا CSS Grid.
- عدم درج یا مقداردهی نامناسب برای متا تگ viewport (این تگ به مرورگر می گوید که چگونه محتوای صفحه را متناسب با نمای دستگاه کاربر تنظیم کند).
نکته: توجه کنید که یکی از عوامل رتبه بندی صفحات سایت شما، تجربه کاربری است. شما میتوانید برای مشاهده گزارشهای این قسمت و نحوه استفاده از آنها، آموزش core web vitals را در سایت ما مطالعه کنید.
راه حل رفع خطای Content wider than screen بخش mobile usability
برای رفع خطای Content wider than screen بخش mobile usability میتوانید مراحل زیر را طی کنید:

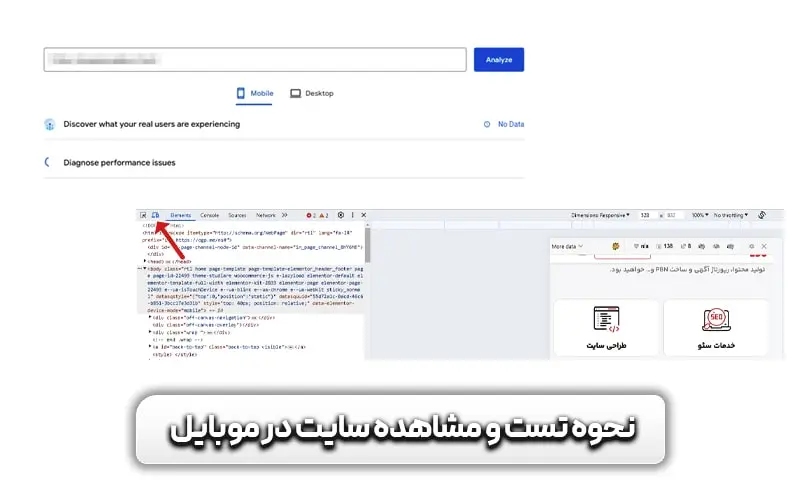
- از آنجایی که ابزارها و گزارشهای تست موبایل توسط گوگل حذف شدهاند، شما میتوانید از تست موبایل ابزار pagespeed استفاده کنید. با ورود به این لینک، URL صفحه خود را وارد کرده و آن را در حالت موبایل قرار دهید.
- همچنین شما میتوانید نمایی از صفحه سایت خود را مطابق با ابعاد موبایل از طریق مرورگر کروم مشاهده کنید. برای این کار کافیست وارد صفحه شده گزینه ترکیبی Ctrl+Shift+I را بزنید. حال باید دکمه ریسپانسیو را انتخاب نمایید.
شناسایی اِلمانهای مشکل زا

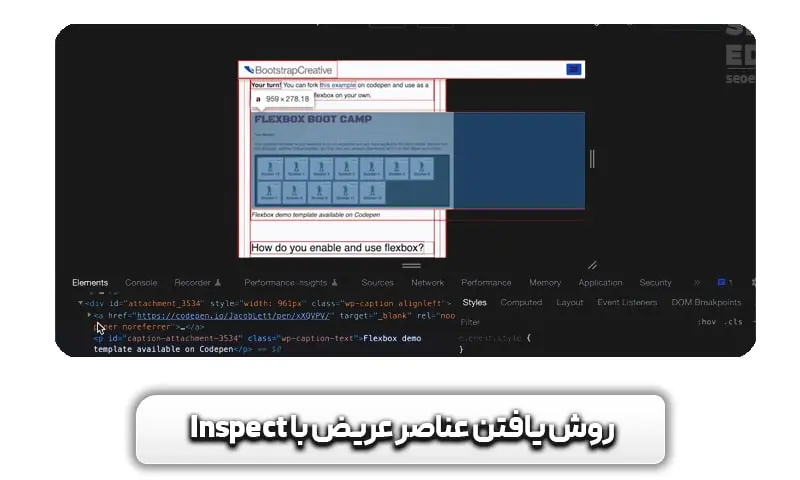
مهمترین راهکاری که می توانید با کمک آن از این مشکل جلوگیری کنید، اصلاح ابعاد اِلمانهایی است که عرض آنها به درستی تعیین نشدهاند. در این حالت شما باید برای شناسایی این اِلمانها اقدام کنید. اگر به عنوان یک طراح المنتور سایت خود را دیزاین کردهاید، باید تک تک عناصر به کار رفته در صفحه را با کمک نوار Navigation بررسی کنید. همچنین راهکار دیگر در شناسایی این المانها، Inspect گرفتن در صفحه سایت و بررسی عناصر به کار رفته در آن است.
همچنین راهکار دیگر آن است که عناصر صفحه دسکتاپ و موبایل خود را جدا کنید. این کار با تعریف CSS media queries و تطبیق اندازه عناصر محتوایی با سایز صفحه قابل انجام است. شما میتوانید از مدل طرح بندی Flexbox CSS استفاده نموده و اطمینان حاصل کنید که تجربه مطلوبی برای کاربر ایجاد میشود.
در قسمت بالا، تصویری از نحوه شناسایی اِلمانها با روش Inspect گرفتن را مشاهده میکنید.
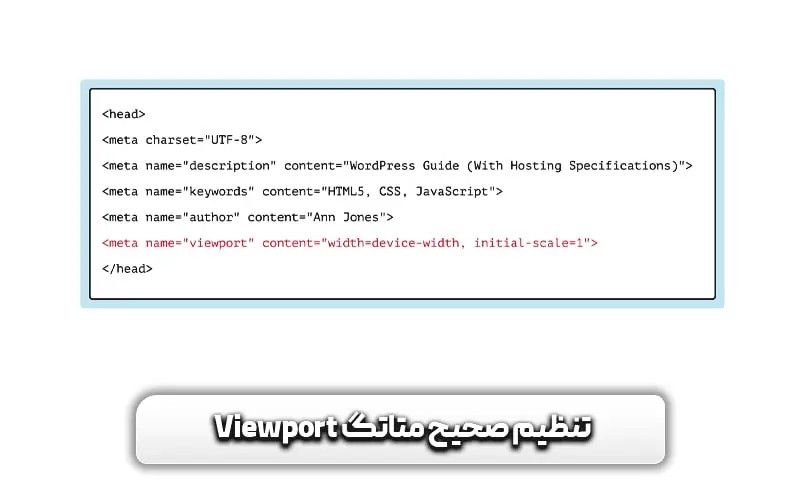
تنظیم صحیح متاتگ Viewport

همانطور که گفتیم، عدم تنظیم درست متاتگ Viewport میتواند به ایجاد این مشکل منجر شود. شما میتوانید با اضافه کردن این متاتگ که معمولا در بخش Head صفحه درج میشود برای رفع خطای Content wider than screen بخش mobile usability اقدام کنید. معمولا این کد به شکل زیر است:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
مقداردهی Max Width
همانطور که گفتیم، یک دلیل ایجاد خطای Content wider than screen بخش mobile usability مربوط به عدم تعیین عرض برای محتوا است. در این حالت شما میتوانید با نسبت دادن ویژگی Max-Width به اِلمانها، از بیشتر شدن عرض آنها در صفحات دسکتاپ جلوگیری کنید. به عنوان مثال میتوانید قطعه کد زیر را برای اِلمان مذکور خود نسبت دهید:
img {
max-width: 100%;
display: block;}
این روش معمولا برای تصاویر به کار گرفته میشود. در خط اول انتخابگر (نوع عنصر در html صفحه خود) را مشخص میکنید.
سپس با تعریف max-width به مقدار صد در صد، تعیین خواهید کرد که محتوا هرگز از داخل باکس بیرون نزند.
همچنین در خط سوم با با تعریف Display:block; کاری میکنیم که هرگونه مارجینها و پدینگها دیفالت حذف شوند. در نتیجه بر موقعیت و فاصله تصویر به صورت دقیق کنترل خواهیم داشت.
برای رفع خطای text too small to read هم از روش مشابهی استفاده میشود که میتوانید با استایل دادن به فونت نوشته، این ارور را مرتفع کنید.
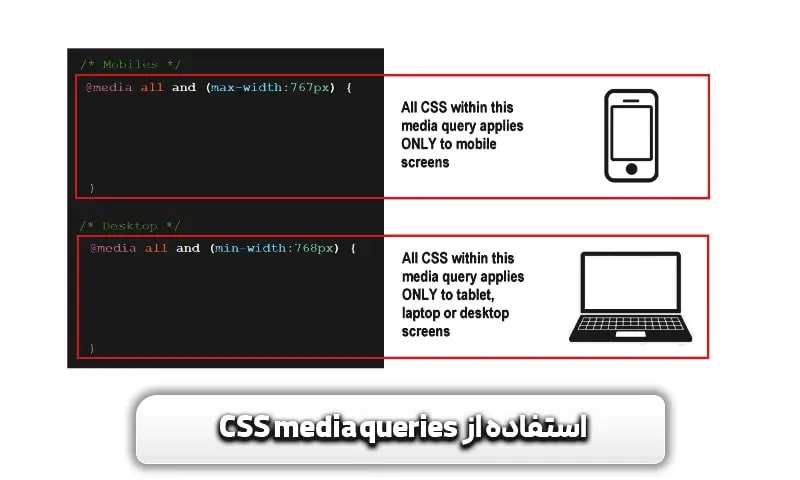
استفاده از CSS Media Queries

شما میتوانید با کوئریهای CSS Media، مشخص کنید که کدام عناصر در صفحه برای کدام دستگاهها نمایش داده شوند. رفع خطای Content wider than screen بخش mobile usability با این روش با محدود کردن نمایش اِلمانها میسر میشود. در نتیجه عناصری که عریضتر هستند و مخصوص صفحه دسکتاپ میباشند را از دیدگاه کاربر موبایل یا تبلت پنهان سازید.
نکته: کدنویسی CSS، بهینه سازی سرعت و طراحی ریسپانسیو سایت باید به گونه ای انجام شود که منطبق بر داده های آموزش بخش core web vitals و در راستای بهینه سازی فاکتورهای تجربه کاربری انجام شوند.
با انجام این اقدامات جهت رفع خطای Content wider than screen بخش mobile usability میتوانید صفحه مدنظر خود را مجددا خزش نمایید تا مشکلات ثبت شده برطرف شوند. شما میتوانید از حالت تست ریسپانسیو در مرورگر کروم که بالاتر به آن اشاره کردیم نیز برای مشاهده زنده تغییرات استفاده کنید.




دیدگاهتان را بنویسید