آموزش Mobile Usability سرچ کنسول و ارورهای آن (تصویری)

- 1 منظور از Mobile Usability چیست؟
- 3 آخرین آپدیت گوگل در مورد حذف Mobile Usability و تست موبایل فرندلی (مهم)
- 4 آموزش Mobile Usability سرچ کنسول
-
7
معرفی کامل مشکلات مرتبط با Mobile Usability در سرچ کنسول
- 8 Uses incompatible plugins | استفاده از افزونه های ناسازگار
- 9 Viewport not set |ویژگی Viewport تعریف نشده
- 10 Viewport not set to “”device-width”” | ویژگی Viewport درست تنظیم نشده
- 11 Content wider than screen | محتوا گسترده تر از صفحه نمایش موبایل
- 12 Text too small to read | سایز حروف و متن برای خوندن خیلی کوچک
- 13 Clickable elements too close together | دکمه ها یا عناصر قابل کلیک خیلی نزدیک به هم طراحی شده
 در حال ثبت رای
در حال ثبت رای
آموزش Mobile Usability سرچ کنسول به عنوان یکی از بخشهای مهم در رفع مشکلات تجربه کاربری موبایل سایت شما به شمار میآید که میتواند رضایت کاربران را از تعامل سایت شما افزایش دهد. از کوچک بودن سایز فونت و عناصر گرفته تا ابعاد نامناسب، همگی ارورهایی هستند که در این بخش مشاهده می کنید. در ادامه این مطلب میخواهیم به معرفی این قسمت از سرچ کنسول بپردازیم و شما را با مهمترین ارورهایی که دریافت میکنید، آشنا نماییم.
منظور از Mobile Usability چیست؟

آیا تا به حال به ارور Mobile Usability برخورد کردهاید؟ آیا میدانید این عبارت بیانگر چه نوع مشکلی است؟ برای پاسخ به این پرسشها در آموزش Mobile Usability سرچ کنسول، باید در قدم اول با مفهوم این عبارت آشنا شوید. در این خصوص میتوان گفت:
Mobile Usability به معنای قابلیت استفاده در تلفن همراه است و اشاره به ویژگیهای کیفی مرتبط با تجربه کاربری سایت یا برنامههای شما در دستگاههای موبایل یا تبلت دارد. در بحث Mobile Usability مهم است که تجربه کاربر در تعامل با سایت از طریق این دستگاهها به درستی درک شده و طراحی متناسب با آن به گونهای که ساده و دلپذیر باشد، انجام شود.
نکته: از دیدگاه گوگل، Mobile Usability یک عامل رتبه بندی درنظر گرفته شده است.
الزامات Mobile Usability
در Mobile Usability الزامات بسته به نوع دستگاه متفاوت هستند. با این حال مهمترین آنها را میتوان در موارد زیر جستجو کرد:
- طراحی سایت.
- اندازه فونت.
- عناصر قابل کلیک.
- استفاده از عناصر بصری واضح و مختصر.
- پیمایش آسان.
با توجه به اهمیت کارایی سایت برای دستگاههای موبایل، گوگل به طور رسمی از دسامبر سال 2023 ابزارهایی را در سرچ کنسول برای این موضوع معرفی کرده است که عبارتند از
- Mobile-Friendly Test،
- گزارش Mobile Usability،
- Mobile-Friendly Test API.
گوگل در معرفی این ابزار بیان میکند که آنها میتوانند به صاحبان وب سایت برای تبدیل کردن پلتفرم خود به مکانی بهتر کمک کند.
آخرین آپدیت گوگل در مورد حذف Mobile Usability و تست موبایل فرندلی (مهم)

بروزرسانی مهم: بنابر اعلامیه گوگل در 1 دسامبر سال 2023، موارد زیر بازنشست (غیرفعال) میشوند:
- Mobile Usability Report.
- Mobile-Friendly Test.
- Mobile-Friendly Test API.
گوگل این اقدام را (پس از 10 سال) به معنای عدم مهم بودن فاکتورهای Mobile Usability و مشکلات آن نمیداند. بلکه دلیل آن را ارائه ابزارهای قدرتمند دیگر برای ارزیابی وضعیت تجربه کاربری تلفن همراه من جمله ابزار Lighthouse در مرورگر کروم عنوان کرده است.
همچنین بد نیست که بدانید گوگل در 8 نوامبر سال 2023 اعلام کرد که فیلتر search appearance مربوط به نمایش صفحات خوب در بخش Experience را غیر فعال میکند. دلیل آن، تکمیل شدن این قسمت در بخش Core Web Vitals و HTTPS است.
ما در مقاله آموزش core web vitals به معرفی این ابزار مهم و کاربردی برای تشخیص مشکلات فنی سایت پرداختهایم.
آموزش Mobile Usability سرچ کنسول
در آموزش Mobile Usability سرچ کنسول باید توجه کنید که این موضوع اشاره به ارزیابی سایت شما با موبایل و توانایی آن در ارائه یک تجربه کاربری خوب و یکپارچه در دستگاههای تلفن همراه دارد.
ابزار mobile usability در سرچ کنسول ارزیابیهایی را در جنبههای طراحی سایت، اندازه فونت و عناصر قابل کلیک انجام میدهد. در نهایت گزارشی را از مشکلاتی که منجر به ایجاد مانع در استفاده بهتر سایت شما توسط کاربر میشوند را اعلام خواهد کرد. از جمله این مشکلات میتوان به منابع مسدود کننده، فونتهای کوچک یا فاصله بسیار نزدیک بین اِلمانها و غیره اشاره کرد که در ادامه آموزش Mobile Usability سرچ کنسول به طور کامل به آن میپردازیم.
معرفی بخش Mobile Usability در سرچ کنسول

برای دسترسی به بخش ” mobile usability سرچ کنسول” و مشاهده گزارشات آن، باید مراحل زیر را طی کنید:
- وارد پنل سرچ کنسول خود بشوید.
- سپس با انتخاب دامنه خود، از منوی سمت چپ گزینه “Mobile Usability” را انتخاب کنید.
- حال میتوانید نسبت به مشاهده لیست خطاها و وضعیت صفحات سایت خود اقدام کنید.
صفحات سایت شما در 2 دسته Error و Valid دسته بندی میشوند. اگر ارورهایی در این صفحات وجود داشته باشند، در گروه Error قرار خواهند گرفت.
در آموزش Mobile Usability سرچ کنسول، زمانی که وارد این بخش شوید، قسمت سمت راست به 2 بخش تقسیم میشود که عبارتند از:
- نمودار خطاها: یک نمودار به رنگ سبز و قرمز قابل نمایش هستند که ارورها و صفحات بدون مشکل در آن نمایش داده میشود. شما میتوانید با انتخاب گزینه “View Data About Usable Pages”، صفحات بدون مشکل خود را مشاهده کنید.
نکته: گزینه Impressions امکان آن را میدهد که در جستجوهای موبایل، وضعیت نمایش صفحات سایت خود در جستجوهای موبایلی را مشاهده کنید.

لیست خطاها: در بخش زیر نمودار، قسمتی با عنوان “Why Pages aren’t usable on mobile” وجود دارد که لیستی از خطاهای احتمالی Mobile Usability را نمایش میدهد. در این قسمت عنوان خطا نمایش داده میشود که میتوانید با کلیک روی هرکدام، لیستی از صفحاتی را که آن خطا را دارند، مشاهده کنید.
نکته مهم: در این قسمت، محدودیت نمایش 1000 خطا وجود دارد. بیشتر از این تعداد در لیست نشان داده نمیشود. بنابراین شما میتوانید با رفع مشکلات و یا فیلتر کردن این دادهها، موارد دیگر را نیز مشاهده کنید. برای استفاده از قابلیت فیلتر، کافیست روی گزینه “3 خط افقی” روبروی عنوان لیست خطاها کلیک کنید. شما میتوانید برای یادگیری ترفندهای بیشتر کار با ابزارهای سئو و یادگیری مفاهیم این مهارت از صفحه آموزش سئو دیدن کنید.
قابلیت Live Test

یک بخش دیگر از آموزش Mobile Usability سرچ کنسول مربوط به امکان تست لحظهای مشکلات کارکرد موبایل صفحات سایت شما است. این مورد به ویژه برای کسانی که صفحهی جدیدی را منتشر کردهاند و یا برخی از صفحات سایت آنها هنوز لیست نشده است، کاربرد دارد؛ چراکه گزارش خطاهای Mobile Usability برای صفحات ایندکس نشده نمایش داده نمیشود. برای استفاده از این قابلیت کافیست:
- در منوی سمت چپ بر روی گزینه “URL Inspection” کلیک کرده و آدرس URL خود را وارد کنید.
- حال گزینه “Test Live” را انتخاب کرده و میتوانید گزارشی از مشکلات صفحه را مشاهده کنید.
- همچنین ابزار Mobile-Friendly Test گوگل نیز برای این کار وجود دارد که میتوانید با وارد کردن لینک صفحه خود، گزارشی از ارورهای Mobile Usability را در آن مشاهده کنید.
معرفی کامل مشکلات مرتبط با Mobile Usability در سرچ کنسول
حال نوبت آن است تا به معرفی خطاهای مهم در mobile usability: بپردازیم که عبارتند از:
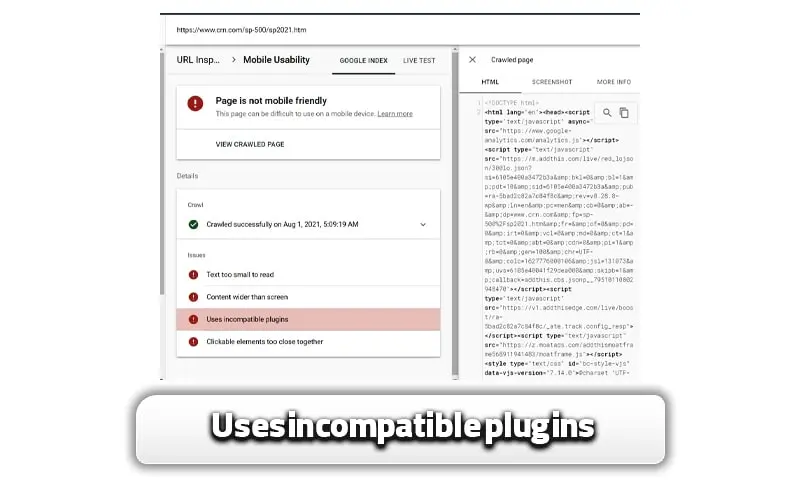
Uses incompatible plugins | استفاده از افزونه های ناسازگار

زمانی که ابزار Mobile Usability، هر فناوری قدیمی وب سایت را تشخیص دهد، از جمله فلش، این ارور مشاهده میشود. این فناوری در وب سایتهای کنونی حذف شده و به کار نمیرود.
نکته: منظور از فلش یا Flash، یک فناوری وب سایت قدیمی است که در اجرای انیمیشنهای سنگین مانند بازیها و فیلمها به کار گرفته میشود. قابل ذکر است که این فناوری توسط همه گوشیهای موبایل پشتیبانی نمیشود و موتورهای جستجو نیز آن را به راحتی خزش نمیکنند.
برای رفع این مشکل باید تمام پلاگینها یا قسمتهایی که از این فناوری استفاده میکنید حذف شوند.
Viewport not set |ویژگی Viewport تعریف نشده

یکی از رایجترین مشکلاتی که ممکن است در آموزش Mobile Usability سرچ کنسول مشاهده کنید، مربوط به تگ Viewport است. بررسی متاتگها در زمان بارگذاری یک سایت و رندر فایل HTML توسط موتورهای جستجو انجام میشود. Viewport not set اشاره به عدم تعریف ابعاد و مقیاس صحیح برای متاتگ Viewport دارد که معمولا در تگهای ابتدایی هر صفحه درج میشود. هرچند ممکن است عدم درج و مقدار دهی آن در کدهای CSS و نمایش سایت حتی برای موبایل مشکل خاصی را ایجاد نکند، اما این تگ برای موتورهای جستجویی مانند گوگل اهمیت خاصی دارد. شما میتوانید با اضافه کردن قطعه کد زیر، به راحتی آن را برطرف کنید.
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
نکته: اگر از یک قالب استاندارد استفاده میکنید، معمولا با این مشکل روبرو نمیشوید؛ چراکه این کد در آن وجود دارد.
Viewport not set to “”device-width”” | ویژگی Viewport درست تنظیم نشده

این ارور زمانی ایجاد میشود که مقدار Viewport به device-width تنظیم نشده باشد. در این حالت زمانی که دستگاههای موبایل صفحه شما را باز میکنند، آن را با مقیاس Desktop نمایش میدهند که منجر به ایجاد یک تجربه منفی میشود. مثلا اگر صرفا کد زیر را درج کرده باشید، تنها سایز دسکتاپ برای موبایل نمایش داده میشود.
<meta name=”viewport” content=”initial-scale=1″>
برای رفع مشکل از کافیست مقدار “device-width” را به این تگ همانند کد زیر اعمال کنید:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
Content wider than screen | محتوا گسترده تر از صفحه نمایش موبایل

یکی دیگر از متداولترین ارورها در آموزش Mobile Usability سرچ کنسول، مشاهده اخطار Content wider than screen است. در این حالت اگر عنصری در سایت شما دارای Widthای بیشتر از عرض موبایل فرد مقابل باشد، این خطا در سرچ کنسول سایت شما نمایش داده خواهد شد.
شما میتوانید برای برطرف کردن این مشکل، ابتدا از ابزار تست Mobile Usabiltiy برای تشخیص دقیق آن عناصر استفاده کنید. در مرحله بعد با کدنویسی CSS، نسبت به ریسپانسیو کردن آن المان اقدام کنید. مثلا تصویر بالا دارای عرضی بزرگتر از موبایل است. برای رفع خطای content wider than screen از media queries در CSS برای ریسپانسیو کردن آن استفاده کرده و کد زیر را برای آن اِلمان درج میکنیم:
@media only screen and (max-width: 600px) {img {Width: 100%;}}}
در این قسمت ما شرطی را قرار دادیم که اگر ماکزیمم عرض دستگاه کاربر 600 پیکسل باشد (که رنج متداول برای دستگاههای موبایلی است)، همه تصاویر با عرض نسبی و با مقدار 100% نمایش داده شود. معمولا چنین ایراداتی منجر به کسب نمره بد در پارامتر CLS نیز میشوند. از آنجایی که CLS جزوی از پارامترهای مهم امتیازدهی گوگل برای تجربه کاربری سایت است، توصیه میکنیم حتما آموزش CLS و روشهای بهبود آن را در وبلاگ ما مطالعه کنید.
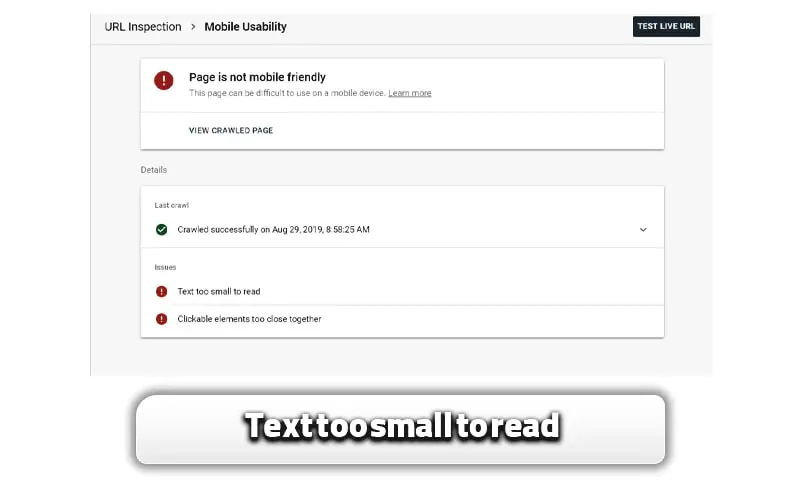
Text too small to read | سایز حروف و متن برای خوندن خیلی کوچک

این ارور زمانی ایجاد میشود که متن برای خواندن بسیار کوچکتر باشد. در این حالت اگر سایز متن کمتر از 16 پیکسل باشد، ممکن است این ارور را مشاهده کنید. برای رفع این مشکل میتوانید اندازه متن را به 16 پیکسل افزایش دهید. به عنوان مثال میتوانید کد css زیر را به اِلمانی که این ارور برای آن رخ داده است اعمال کنید. شما میتوانید با ابزار تست سرچ کنسول عنصر موردنظر را در صفحه خود شناسایی کرده و کد زیر را به آن نسبت دهید:
@media only screen and (max-width: 600px) {p {Font-size: 16px;}}
Clickable elements too close together | دکمه ها یا عناصر قابل کلیک خیلی نزدیک به هم طراحی شده

در نهایت به یکی دیگر از ارورهای آموزش Mobile Usability سرچ کنسول میرسیم که مربوط به عدم رعایت فاصله بین اِلمانها است. ارور Clickable elements too close together زمانی رخ میدهد که یک یا چند عنصر وب سایت به شدت بهم نزدیک باشند. این مشکل به دلیل کوچک بودن طول و عرض صفحات در مقیاس نمایشگر موبایل و عدم ریسپانسیو صحیح طراحی سایت شما رخ میدهد. در این حالت کاربر نمیتواند روی اِلمان مدنظر خود کلیک کرده و تجربه نامطلوب ایجاد میشود.
برای رفع خطای mobile usability در این مورد، کافیست فاصله صحیح بین عناصر را درنظر بگیرید. مثلا به عنصر موردنظر یک کلاس داده و در قسمت کدهای CSS Style آن از ویژگی margin استفاده کنید:@media only screen and (max-width: 600px) {.btn-buy {margin-bottom: 10px;}}
شما کاربران میتوانید برای آشنایی با تمام قسمتهای سرچ کنسول و استفاده حداکثری از آن جهت رفع مشکلات فنی سایت خود، از آموزش سرچ کنسول در سایت SEOEDU دیدن کنید.




دیدگاهتان را بنویسید