
آموزش فعال سازی اسکیما کد با دو روش کدنویسی و با افزونه
همانطور که می دانید اسکیما کدها یکی از مواردی هستند که می توانند بسیار به بحث سئو سایت شما کمک کنند و فعال کردن آن ها و داشتن آن ها روی سایت به شما برتری بسیار بیشتری را نسبت به رقیبتان خواهد داد. ما در این محصول به شما با دو روش کدنویسی و بدون کدنویسی (با کمک افزونه) آموزش اسکیما کد و فعال سازی آن را آموزش خواهیم داد.
اسکیما کد چیست؟
اسکیما در اصل یک پروژه مشترک ما بین شرکت های گوگل، یاهو، مایروسافت و یاندکس می باشد که به ربات های گوگل کمک می کنند تا با استفاده از اسکیما مارک آپ هایی که وجود دارد، مطالب شما را بهتر درک کنند و در نتایج گوگل، مطالب را به شکل بهتر و کاربرپسندتر به نمایش بگذارند.
Founded by Google, Microsoft, Yahoo and Yandex, Schema.org vocabularies are developed by an open community process, using the public-schemaorg@w3.org mailing list and through GitHub.
در اینجا بهتر است با چند اصطلاح آشنا شویم:
ریچ اسنیپت
ریچ اسنیپت Rich Snippet در اصل به نتایج غنی شده گفته می شود. ما در صفحات گوگل دو نوع نتیجه داریم، نتایج معمولی که فقط شامل عنوان، توضیحات متا و url می شوند و دسته دوم نتایجی هستند که علاوه بر موارد ذکر شده، شامل FAQ، قیمت، ستاره یا review و… را شامل شود. که در این آموزش شما نحوه فعال سازی اسکیما کد را یاد گرفته بتوانید فضای بهتری را در نتایج گوگل به دست آورید و در نتیجه کاربر را به سمت سایت خود هدایت نمایید.
اسکیما مارک آپ
اسکیما مارک آپ در اصل مربوط به سئو داخلی (تکنیکال) می شود و به روشی اتلاق می گردد که شما با استفاده از تکه کدهای مشخص شده توسط سایت schema می توانید به خزنده های گوگل بخش های مختلف سایت خود را معرفی کنید و کاری کنید که آن ها را در صفحه نتایج به نمایش بگذارند.
استراکچر دیتا
استراکچردیتاها در اصل یک سری کدهایی هستند که رباط های گوگل آن ها را شناسایی و می خوانند. رباط های گوگل توانایی خواندن تمامی کد های سایت شما را ندارند اما گوگل به منظور راحت شدن رباط ها برای جستجو و خزیدن در وبسایت ها و نمایش نتیجه بهتر به کاربران خود از استراکچر دیتا ها استفاده کرده است.
تاثیر اسکیما کد بر سئو سایت
زمانی که شما بتوانید در نتایج گوگل یک نتیجه غنی شده باشید می توانید توجه کاربران را در لحظه اول به خود جلب کنید، شما با استفاده از داشتن اسکیما کدها بر روی سایت خود قطعا می توانید باعث شوید تا نرخ کلیک شما نسبت به بقیه رقبای شما افزایش یافته و منجر شود تا به راحتی رتبه های سایت شما بهبود یابد. پس داشتن اسکیما کد چه به صورت مستقیم چه به صورت غیر مستقیم می تواند بر سئو سایت شما تاثیر گذاشته و به رشد سایت شما کمک کند.
انواع اسکیما کدها
در این بخش شما با انواع اسکیماهایی که در وب فارسی وجود دارد آشنا خواهید شد. ما در آموزش ساخت اسکیما کد، به طور کامل به شما نحوه فعال سازی تمامی این موارد را گفته ایم.
- article
- Faq
- Review
- Product
- Video
- Podcast
- Loacl bussines
- Logo
- How to
- Site link search box
البته اسکیما کدها تنوع خیلی بیشتری دارند اما بحثی که هست این موارد بیشتر در حوزه وب فارسی مشاهده شده اند و به محض اضافه شدن یک اسکیمای جدید آموزش نحوه اجرای آن را خواهیم گذاشت.
اسکیما کد مقالات
یکی از انواع اسکیما کدها، اسکیمای article می باشد که از این طریق شما می توانید به گوگل بفهمانید کدام صفحه از وبسایت شما، مقاله می باشد و از این طریق درک بهتری را به گوگل بدهید.
این خط کد زیر به عنوان اسکیما کد article می تواند در سورس صفحات بلاگ شما قرار گیرد.
<html amp> <head> <title>Article headline</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "NewsArticle", "mainEntityOfPage": { "@type": "WebPage", "@id": "https://google.com/article" }, "headline": "Article headline", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "datePublished": "2015-02-05T08:00:00+08:00", "dateModified": "2015-02-05T09:20:00+08:00", "author": { "@type": "Person", "name": "John Doe" }, "publisher": { "@type": "Organization", "name": "Google", "logo": { "@type": "ImageObject", "url": "https://google.com/logo.jpg" } } } </script> </head> <body> </body> </html>
FAQ، یکی از اسکیماکدهای پرطرفدار در حوزه وب
سوالات متداول یا همان FAQ جزو اسکیماهایی است که افراد زیادی دوست دارند بر روی سایت آن ها فعال باشد و از آن استفاده کنند.
برای داشتن faq بر روی وبسایت خود کافی است تا تیکه کد جیسون ال دی زیر را کامل کرده و در سورس صفحه مقالات خود قرار دهید.
<html>
<head>
<title>Example Site - Frequently Asked Questions(FAQ)</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "....؟؟",
"acceptedAnswer": {
"@type": "Answer",
"text": "..."}
}, {
"@type": "Question",
"name": "....؟؟",
"acceptedAnswer": {
"@type": "Answer",
"text": "...."}
}, {
"@type": "Question",
"name": ".....؟؟",
"acceptedAnswer": {
"@type": "Answer",
"text": "....."}
}, {
"@type": "Question",
"name": ".....?",
"acceptedAnswer": {
"@type": "Answer",
"text": "......}
}, {
"@type": "Question",
"name": "......?",
"acceptedAnswer": {
"@type": "Answer",
"text":".......}]
}
</script>
</head>
<body>
</body>
</html>
درمورد اسکیما faq باید گفت شما می توانید از کدهای html نیز استفاده کنید و از این طریق از داخل بخش سوالات متداول لینک ایجاد کنید یا یک قسمت مورد نظر را bold و … کنید.
فعال سازی اسکیما با کدنویسی
برخی از سایت ها ممکن است وردپرسی نباشند و قطعا نمی توانند خیلی از افزونه هایی که مربوط به فعال کردن اسکیما کد می باشد را استفاده کنند. اما ما در آموزش اسکیما کد، درمورد اینکه چطوری شما می توانید با کدهای jasonld، برای سایت خود یک نتیجه غنی شده در گوگل ایجاد کنید صحبت کرده ایم و نحوه فعال سازی تمامی این اسکیما کد ها را به صورت عملی برای شما انجام داده ایم تا بتوانید به ساده ترین شکل ممکن schema را برای سایت خود فعال کنید.
آموزش فعالسازی اسکیما با استفاده از افزونه
برای سایت های وردپرسی که خیلی ها دنبال روش های مختلفی برای اسکیما هستند، ما در آموزش ساخت اسکیما کد به شما افزونه بسیار عالی و حرفه ای اسکیما پرو را معرفی کرده و نحوه ساخت انواع schema به صورت کاملا اصولی آموزش داده ایم چون خیلی از شما عزیزان از ما پرسیده بودید که تمامی فرآیند ها را به درستی انجام می دهیم ولی بازهم در نتایج گوگل اسکیما، نمایش داده نمی شود.
در این آموزش شما می توانید به صورت کاملا تخصصی و حرفه ای بحث اسکیماکدها را فرا بگیرید.
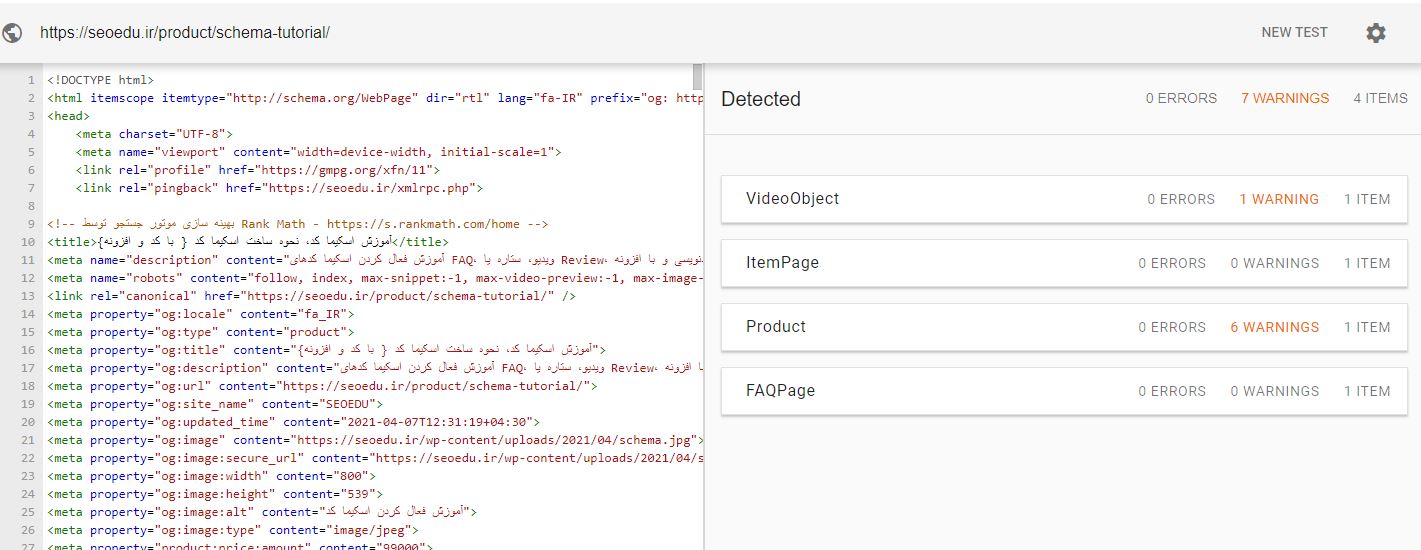
معرفی ابزارهای تست schema
در سطح وب ابزارهای بسیار زیادی وجود دارد که شما میتوانید از آن ها استفاده کنید اما دو ابزار که توسط خود گوگل معرفی شده و شما می توانید متوجه شوید که آیا اسکیما مارک آپی که در صفحه خود ایجاد کرده اید به درستی نمایش داده می شود یا خیر را بررسی کنید و در صورت داشتن Erorr آن را رفع کرده و بدون نقص اسکیمای سایت خود را به نمایش بگذارید.
- https://search.google.com/structured-data/testing-tool/u/0/
- https://search.google.com/test/rich-results
در این دو ابزار زمانی که شما آدرس سایت خود را وارد می کنید می توانید بررسی کنید که کدام اسکیماها برای صفحه شما فعال بوده و برای سایت شما به نمایش گذاشته می شود.
در تصویر زیر شما صفحه محصول آموزش فعال سازی اسکیما کد را مشاهده می کنید که ما با استفاده از کدهای jasonld برای این صفحه ایجاد کرده ایم.
بخشی از آموزش اسکیماکد
سوالات متداول
اسکیما کد چیست؟
اسکیما کد یک پروژه ای است که توسط چند شرکت در حال اجرا می باشد و هدف آن ایجاد نتایج غنی شده در صفحات گوگل و نمایش اطلاعات بیشتر و کامل تر به جستجوکنندگان می باشد.
آیا اسکیما کد ها بر سئو تاثیر دارند؟
قطعا بله، با فعال سازی اسکیماها علاوه بر اینکه به ربات های گوگل کمک می کنید، باعث می شوید تا کاربر سریع تر جلب نتیجه شما در گوگل شده و رقبای شما را از دید کاربرتان مخفی خواهد کرد.
آیا بدون کدنویسی هم می توان اسکیما فعال کرد؟
بله می توانید هم با کدنویسی و هم بدون کدنویسی و با کمک افزونه ها اسکیما کد را فعال کنید، ما در این محصول به شما نحوه صحیح فعال سازی اسکیماها به دو روش کدنویسی و افزونه آموزش داده ایم.



![آموزش افزایش سرعت سایت وردپرس [ترفند های 2022] 4 وبینار افزایش سرعت سایت وردپرس](https://seoedu.ir/wp-content/uploads/2020/10/wordpress-site-speed-training-1.jpg)



جلال
این محصول شامل اموزش و افزونه هست
محمدرضا دهقانی
سلام وقت بخیر
در پکیج فعال سازی اسکیما کدها، به هر دو روش کدنویسی و فعال سازی با کمک افزونه به شما آموزش داده شده است.
سعید رهنما
سلام وقتتون بخیر
شما در این دوره موضوع اسکیما کدها را با کدنویسی هم آموزش میدین؟
محمدرضا دهقانی
سلام
بله در این مینی دوره ما هم فعال سازی اسکیما کد رو با کدنویسی و هم با کمک افزونه آموزش دادیم تا به هر سبکی که دوست داشتین اون رو فعال کنید.
فرهاد
سلام یه سوالی درمورد دوره داشتم
آیا با دیدن دوره آموزش اسکیما کد شما، می تونم واسه سایتم که یک cms اختصاصی هست هم اسکیما کد فعال کنم؟
محمدرضا دهقانی
سلام با توجه به اینکه در دوره نحوه ایجاد اسکیماکد ها رو با استفاده از کدهای جیسون ال دی توضیح دادیم، شما می تونید داخل هر سرویسی، اسکیما کدها رو فعال کنید.