LCP چیست؟ و تاثیر آن بر core web vitals + تکنیک های بهبود آن

 در حال ثبت رای
در حال ثبت رای
آیا میدانید LCP چیست؟ و تاثیر آن بر core web vitals کدامند؟ زمانی که کاربری وارد سایت میشود، عناصر بسیاری در صفحه لود میشوند. با این حال قسمتی از کل صفحه برای کاربری که تازه وارد شده است، بسیار مهم بوده و میبایست سریعتر بارگذاری شود. این بخش از سایت، شامل عناصری هستند که برای درک کاربر از محتوای صفحه شما ضروری بوده و نسبت به کل زمان بارگذاری صفحه، اهمیت بالاتری دارد. از آنجایی که این قسمت از محتوای سایت برای کاربران پس از ورود به سایت بسیار مهم است، گوگل آن را به طور جداگانه درنظر میگیرد. این موتور جستجو، “مدت زمان بارگذاری درک شده” را تحت عنوان یک متریک به نام LCP یا Largest Contentful Paint درنظر گرفته و آن را در معیارهای اندازه گیری تجربه کاربری سایت (Core Web Vitals) درنظر میگیرد.
در ادامه این مطلب با ما باشید تا بیشتر راجع به این مفهوم و راههای بهبود آن در سایت صحبت کنیم.
LCP چیست؟ و تاثیر آن بر core web vitals

Core Web Vitals چیست؟ هسته حیاتی وب که با نام Core Web Vitals شناخته میشود، به عنوان مجموعهای از شاخصهایی است که گوگل از آن برای ارزیابی سرعت بارگذاری سایت استفاده میکند. با کمک شاخصهای Core Web Vitals میتوانید وضعیت
- سرعت بارگذاری بخشهای مختلف محتوایی سایت،
- پایداری بصری عناصر سایت و نیز
- تعامل پذیری آنها
را مشاهده و اندازه گیری نمایید. در حالت کلی میتوان فاکتورهای Core Web Vitals را به عنوان سیگنالهایی برای تعیین وضعیت تجربه کاربری معرفی کرد.
همانطور که گوگل اعلام کرده است، دادههای جمع آوری شده در این بخش مبتنی بر متریکهای اصلی تعامل کاربران میباشد که عبارتند از LCP, FID, INP و نیز CLS. در این بخش صرفا راجع به LCP صحبت میکنیم. اگر قصد دارید متریکهای Core Web Vital را بهینه سازی کنید، پیشنهاد میکنیم مقالات مرتبط به هرکدام را در بلاگ SEOEDU جستجو کنید.
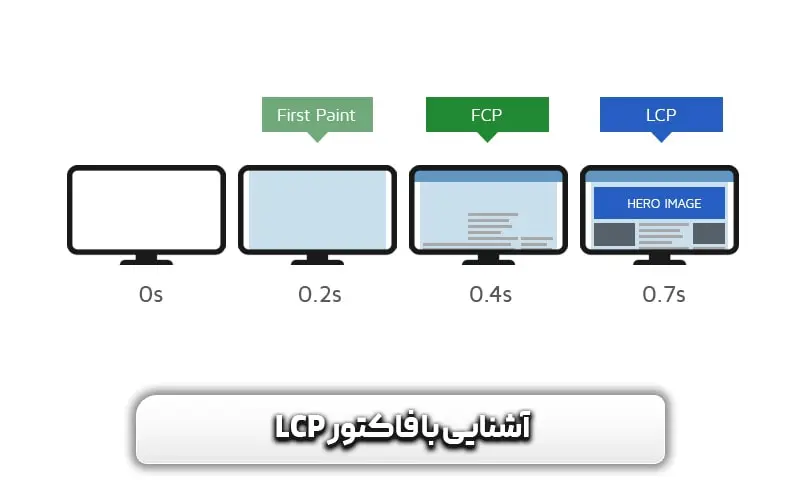
LCP یا Largest Contentful Paint به معنای آن است که چه مدت زمان برای نمایش بزرگترین قطعه محتوا روی صفحه طول میکشد. فرقی نمیکند این نوع صفحه محتوایی چگونه باشد. از یک بلوک متن گرفته تا یک تصویر و غیره. هرچقدر این مدت زمان کمتر باشد، تجربه کاربر از تعامل با سایت شما افزایش خواهد یافت. برای آنکه سایت شما از نظر تجربه کاربری مورد قبول گوگل باشد، بنابر گفته جان مولر، باید وضعیت متریکهای Core Web Vitals سبز شوند.
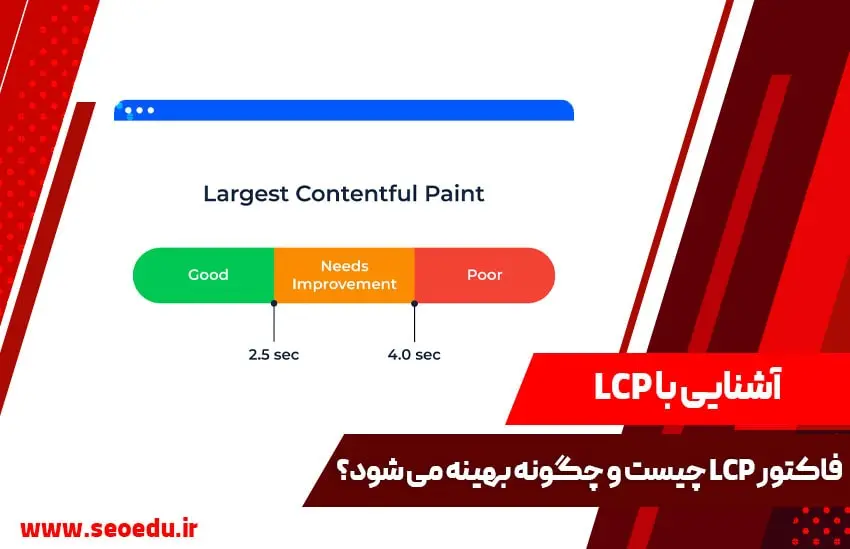
نکته: مقدار پیشنهادی گوگل برای پارامتر LCP، به شرح زیر است:
| پارامتر / زمان | Poor | Needs Improvement | Good |
| LCP | بیشتر از 4 ثانیه | بین 2.5 – 4 ثانیه | کمتر از 2.5 ثانیه |
برای درک بهتر این موضوع میتوانید نگاهی به تصویر بالا بیندازید.
نقش LCP در سئو و تجربه کاربری وب سایت چیست؟

برای اینکه با اهمیت LCP بیشتر آشنا شوید، بد نیست کمی راجع به اینکه نقش LCP چیست؟ و تاثیر آن بر core web vitals چگونه است صحبت کنیم. در این خصوص ابتدا به تاثیرات این فاکتور بر سئو سایت میپردازیم که به شرح زیر هستند:
- افزایش رتبه: یکی از مهمترین نقشهایی که فاکتور LCP ایفا میکند، بهینه سازی رتبه سایت شما است. در واقع این فاکتور تجربه کاربری را برای بازدیدکنندگان سایت بهینهتر کرده و از این طریق به صورت غیرمستقیم منجر به افزایش رتبه سایت خواهد شد.
- تعامل کاربر: فرض کنید کاربر چند سایت را به طور همزمان باز کند. در صورتی که فاکتور LCP و دیگر آیتمهای Core Web Vitals به خوبی بهینه سازی شده باشند، میتوانید جذب کاربران و نرخ بانس ریت را تا حد بسیار خوبی کاهش دهید.
تجربه کاربری:
- فرست ایمپرشن قدرتمند: همانطور که گفتیم LCP چیست؟ و تاثیر آن بر core web vitals چه چیزی هستند، واضح است که اگر مدت زمان آن کمتر باشد، از ایجاد یک انتظار خسته کننده برای کاربر جلوگیری کرده و او را به تعامل بیشتر با سایت ترغیب میکند.
- افزایش زمان Dwell Time: بهینه سازی این فاکتور قادر است مدت زمان ماندگاری کاربر را در سایت افزایش دهد. این پارامتر هرچند توسط گوگل یک فاکتور مستقیم برای رتبه بندی سایت درنظر گرفته نشده است اما کارشناسان سئو آن را یک معیار قدرتمند برای رتبه بندی بالا در موتورهای جستجو ثابت کردهاند.
- دسترس پذیری: در نهایت بهینه سازی فاکتورهای LCP میتواند از عدم دسترسی به سایت به وسیله کاربران جلوگیری کند. با توجه به افت زمان انتظار کاربران (کاهش آستانه صبر) و سرعت اینترنت، اهمیت فاکتور LCP در سالهای اخیر به شدت افزایش یافته است.
قابل ذکر است که بنابر دادههای ارائه شده، هر 0.1 ثانیه بهبود LCP منجر به بهبود 10% سئو و نیز افزایش 6% نرخ تبدیل میشود.
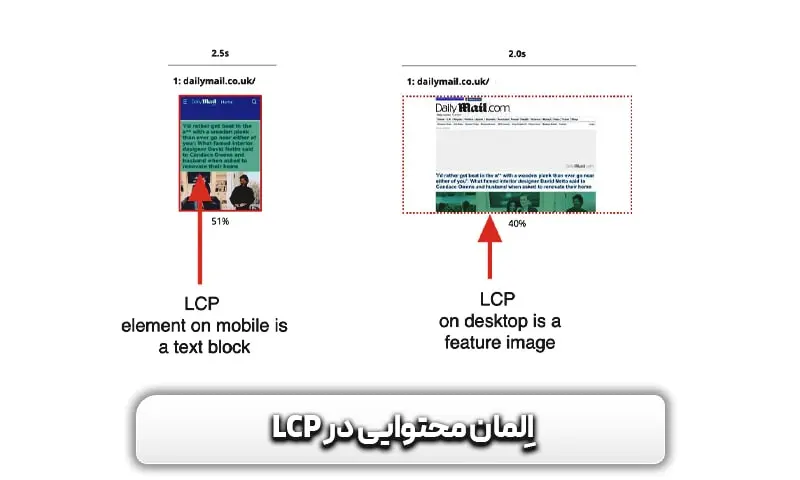
چه المانهایی در LCP به عنوان content element شناخته می شوند؟

همانطور که گفتیم، LCP معیاری برای اندازه گیری بزرگترین عنصر محتوایی در صفحه وب شما است که با چه سرعتی توسط بازدیدکنندگان قابل تعامل میشود. مثلا اگر یک کاروسل یا تصویر در صفحه اصلی سایت شما وجود دارد، مدت زمان بارگیری آن به عنوان بزرگترین عنصر محتوایی فاکتور LCP را تشکیل میدهد. منظور از عنصر محتوایی یا content element، هر عنصر HTMLای است که به شرح زیر میباشند:
- عناصر تصویری <img>.
- عنصر <image> که درون اِلمان <svg> باشد.
- عنصر <video> با یک تصویر پوستر که در این حالت زمان بارگذاری تصویر پوستر مدنظر است.
- یک عنصر با تصویر بارگیری شده در بک گراند به وسیله تابع URL که برخلاف گرادیان CSS است.
- عناصری در سطح بلوک مانند <h1>, <h2>, <div>, <ul>, <table> و غیره.
- اولین فریم برای پخش خودکار عناصر <video>.
- اولین فریم تصاویر متحرک برای عناصری GIF.
بد نیست برای درک اینکه بفهمیم LCP چیست؟ و تاثیر آن بر core web vitals کدامند، نگاهی به تقسیم بندی زیر داشته باشیم. اگر بخواهیم برمبنای عناصری که در LCP لود میشوند، فرآیند آن را به زیر مجموعههایی تقسیم کنیم، میتوان آن را به 4 مورد دسته بندی کرد که عبارتند از:
| تقسیم بندی LCP | درصد بهینه سازی | توضیحات |
| TTFB | 40% | زمان از موقعی که کاربر به لود صفحه درخواست داده تا زمانی که مرورگر اولین بایت از پاسخ به داکیومنت HTML را دریافت کند. |
| Resource Load Delay | 10% | اختلاف زمانی میان TTFB و زمانی که مرورگر شروع به لود منبع LCP میکند. |
| Resource Load Time | 40% | مدت زمانی که طول میکشد تا خود منابع LCP لود شود. |
| Element Render Delay | 10% | اختلاف زمانی بین مدتی که منابع LCP کامل لود می شوند تا زمانی که اِلمانهای LCP کامل رندر شوند. |
شما میتوانید با محاسبه مقادیر بالا، امتیاز کلی LCP را در هرصفحه بدست آورید. به درصدهای بهینه سازی هر بخش توجه شود.
البته قابل ذکر است که برخی عناصر اضافی مانند <svg>ها نیز میتوانند در آینده به این لیست عناصر اضافه شوند.
روش های بهینه سازی فاکتور LCP چیست؟

حال که فهمیدیم LCP چیست؟ و تاثیر آن بر core web vitals چه چیزی میباشد، نوبت آن است که راجع به روشهای بهینه سازی فاکتور LCP صحبت کنیم. در ادامه صرفا راه حلها بیان شدهاند. پیشنهاد میکنیم اگر میخواهید برای بهینه سازی فاکتور LCP شخصا اقدام کنید، جداگانه هر روش را بررسی کنید یا آنکه این کار را برون سپاری نمایید. در این رابطه میتوان گفت:
حذف بارگذاری تاخیری و منابع بلاک کننده رندر
زمانی که منابع Render-Blocking در سایت شما وجود داشته باشد، مجموع زمانی بارگذاری صفحه سایت افزایش خواهد یافت. شما میتوانید با حذف این اِلمانها یا مجبور کردن آنها به بارگیری بعد از زمانی که همه چیز لود شد نمایید.
شما میتوانید به کمک ابزارهای Site Audit در Sermush یا Ahrefs، اقدام به تشخیص اِلمانهای مسدود کننده کرده و کدهای بلااستفاده را نیز مشخص و حذف کنید.
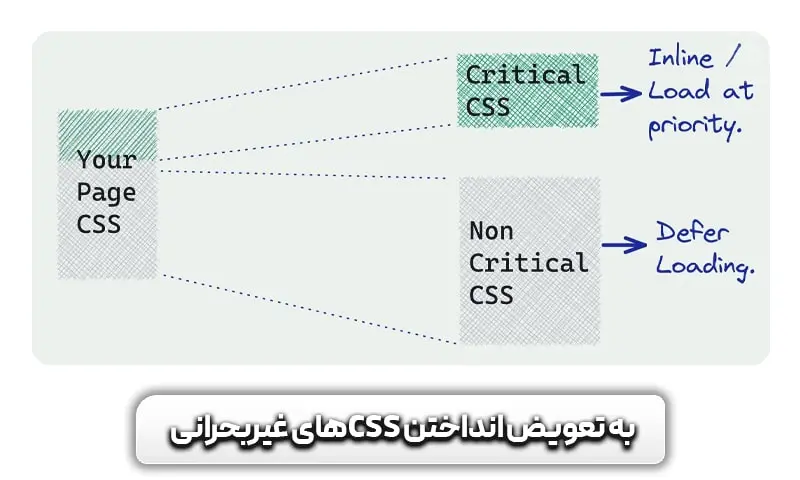
به تعویق انداختن CSSهای غیربحرانی
در پاسخ به اینکه راهکارهای بهینه سازی LCP چیست؟ و تاثیر آن بر core web vitals کدامند، یک مورد مهم آن است که لود و اجرای کدهای CSS و جاوا اسکریپت غیربحرانی خود را به تعویق بیندازید. کدهای بحرانی برای نمایش محتوای بالا صفحه ضروری هستند و باید آن را جداگانه بهینه سازی کنید. CSS غیربحرانی به هر نوع کد CSS گفته میشود که در امتداد و زیر صفحه قرار دارند.

ارتقا سرورها و هاست وب سایت
یکی از معضلاتی که منجر میشود تا امتیاز LCP مناسب نباشد، پاسخ کند و آهسته سرور است که معمولا در اثر استفاده از وب سایتهای اشتراکی رخ میدهد. در حالتی که وب سایتهای دیگر با افزایش ترافیک مواجه شوند، عملکرد وب سایت شما تحت تاثیر قرار گرفته؛ بنابراین بهتر است نسبت به تهیه یک سرور اختصاصی متمایز اقدام کنید.
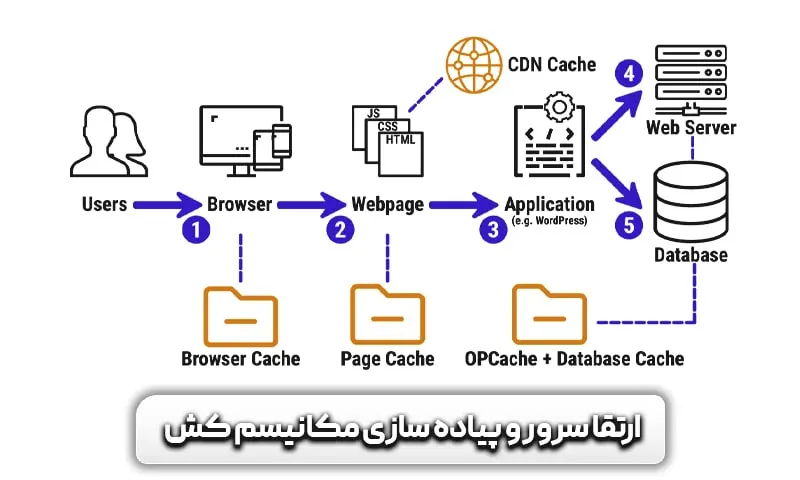
پیاده سازی مکانسیمهای کش
شما میتوانید برای کاهش بار سرور و بهبود زمان پاسخ، تکنیکهای کشینگ را به کار ببرید. منظور از کشینگ، فرآیندی است که دادههایی به صورت موقت ذخیره سازی میشوند (Cache) تا برخی از درخواستها بازیابی شوند.
کش صفحه به معنای آن است که بعد از اولین بار، ساختار HTML سایت روی سرورها ذخیره شده و با انجام این کار، چندین کوئری در پایگاه داده شما ایجاد نمیشود.
نکته: توجه کنید که متدهای کش برای همه سایتها مفید نیستند. به عنوان مثال کش صفحه برای سایتهایی که متکی به منطقه زمانی یا زبان و برخی اطلاعات پویا باشند و یا به صورت مداوم بروزرسانی شوند، مناسب نیست.

استفاده از شبکه تحویل محتوا یا CDN
استفاده از CDN که میتواند نسخهای از سایت شما در سرورهای مختلف را ذخیره و ارائه کند، یکی از راههای بهینه سازی فاکتور LCP است. در واقع این امر با کاهش زمان بین درخواست و پاسخ سرور، تاثیر مفید خود را بر جای میگذارد. برخی از ارائه دهندگان خدمات CDN عبارتند از: کلودفلر، Akami و KeyCDN، Sucuri، ابروان، پارس پک و غیره.
کاهش زمان TTFB
در این قسمت هدف شما آن است که در سریعترین زمان ممکن، ارائه HTML اولیه از سایت خود را امکان پذیر کنید. از آنجاییکه توسعه دهندگان کمترین کنترل را در این قسمت دارند، آن را در آخرین مرحله بروزرسانی میکنند. در این حالت شما میتوانید برای کاهش ریدایرکتها اقدام کنید که یک عامل مهم در ایجاد کندی TTFB است. همچنین در صورتی که تمام محتوا از CDN بارگیری نشود، این تاخیر افزایش مییابد. در نهایت مهمترین راهکار برای بهبود TTFB و کوتاهتر کردن آن، هاست است. شما باید قبل از اینکه هر اقدامی را در این قسمت انجام دهید، از داشتن هاست باکیفیت اطمینان حاصل نمایید. در انتخاب هاست به مقدار رم، حافظه، بروز بودن بک اند و نوع سرور توجه نمایید.
در روزهای آتی تلاش میکنیم بیشتر راجع به راهکارهای بهینه سازی LCP صحبت کنیم و این صفحه را آپدیت خواهیم کرد.
آشنایی با ابزارهای اندازه گیری LCP

با درک اینکه LCP چیست؟ و تاثیر آن بر core web vitals کدامند، با فراگیری بخشی از ترفندهای آموزشی در این بخش، حال نوبت آن است که این فاکتور را اندازه گیری کنید. در این خصوص میتوان به ابزارهای زیر اشاره کرد که عبارتند از:
Google PageSpeed Insights
شاید بتوان گفت Google PageSpeed Insights مهمترین ابزارهایی است که میتوانید برای اندازه گیری فاکتورهای مرتبط بر تجربه کاربری سایت خود استفاده کنید. با توجه به اینکه این محصول توسط گوگل ارائه شده است، شما میتوانید اطمینان حاصل کنید که بهبود پارامترهای اعلام شده میتوانند در رتبه بندی سایت شما و افزایش کیفیت تجربه کاربری موثر باشند.
- نوع پلتفرم: بر بستر مرورگر کروم، بر بستر وب.
- هزینه: رایگان.
- پارامترهای اندازهگیری شده: LCP، FID، CLS، FCP، TTI و TBT.
- لینک سایت: Google Page Speed Insights
گوگل سرچ کنسول
یکی دیگر از پلتفرمهایی که میتوان در این بخش به آن اشاره کرد، گزارش Core Web Vitals سرچ کنسول گوگل است. در این قسمت شما میتوانید برای تجزیه و تحلیل صفحات مختلف از سایتها اقدام کنید. گزارشهای ارائه شده مبتنی بر دادههای کاربر محور از Chrome UX است. شما میتوانید اطلاعات کاملی از این قسمت را در بلاگ سایت ما مثلا در موضوع Core Web Vitals مشاهده نمایید.
- نوع پلتفرم: بر بستر وب.
- هزینه: رایگان.
- پارامترهای اندازهگیری شده: LCP، FID، CLS، FCP.
- لینک سایت: Google Search Console
ابزار CrUX
یکی دیگر از در دسترسترین ابزارها برای اندازه گیری LCP، بخش Lighthouse سایت شما است که میتواند تست عملکرد، در دسترس پذیری، سئو و سرعت صفحه را انجام دهد. این ابزار داخلی هم حالت دسکتاپ و نیز حالت موبایل را ارزیابی میکند.
- نوع پلتفرم: بر بستر مرورگر کروم.
- هزینه: رایگان.
- پارامترهای اندازه گیری: LCP, FID, CLS, FCP, TTFB.
- نحوه دسترسی: ورود به بخش Developers tools، انتخاب تب Lighthouse.
پیشنهاد میکنیم مقالات سایت SEOEDU را برای بهبود معیار LCP و رفع ارورهای سرچ کنسول که به صورت جزئیتر به هر بخش پرداخته است مطالعه کنید.
1 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.



ممنون از وب سایت خوبتون با آرزوی موفقیت برای همه دوستان .