آشنایی با رفع خطای Text too small to read از بخش Mobile Usability

 در حال ثبت رای
در حال ثبت رای
رفع خطای Text too small to read از بخش Mobile Usability چگونه امکان پذیر است؟ زمانی که طراحی صفحه ضعیف انجام شده باشد، زمانی که برای تصاویر ماکزیمم عرض درنظر گرفته نشود و یا به استانداردهای گوگل راجع به اندازه فونت بی توجهی شود، اروری با عنوان “متن برای خواندن بیش از حد کوچک است” رخ میدهد. در ادامه به ارزیابی این ارور میپردازیم و با بررسی علل آن، روشهای برطرف کردن آن را آموزش خواهیم داد.
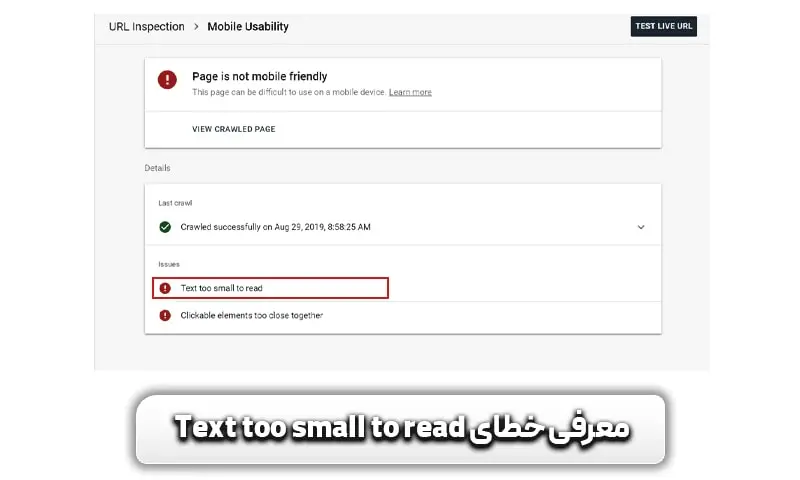
آشنایی با خطای Text too small to read از بخش Mobile Usability

“متن برای خواندن بیش از حد کوچک است”. حتما برای شما هم پیش آمده است که برای مطالعه یک مقاله، نیاز دارید تا کمی صفحه را زوم کنید. این رویداد خود یک نشانه از طراحی نامناسب سایت است که باعث میشود تا کاربر نتواند مطالب سایت شما را به درستی مشاهده کرده و با آن تعامل داشته باشد. زمانی که چنین اروری مشاهده میشود، نشان از آن دارد که خزندههای تلفن همراه گوگل در تمام یا بخشی از صفحه متنی را مشاهده کردهاند که سایز کوچکی داشته و منجر به عمل بزرگنمایی توسط کاربر میشود.
این خطا در گزارش Mobile Usability قابل مشاهده است. با این حال توجه کنید که این گزینه در سرچ کنسول قابل مشاهده نیست و توسط گوگل به همراه ابزار Mobile Friendly Test از تاریخ دسامبر سال 2023 بازنشسته شد. شما میتوانید برای آشنایی با ابزار وبمستر و آگاهی از تحولاتی که در آن رخ داده است از صفحه آموزش سرچ کنسول ما دیدن کنید.
از آنجایی که رفع خطای Text too small to read از بخش Mobile Usability به سادگی انجام پذیر است، نگرانی خاصی در مورد این ارور وجود نخواهد داشت. در ادامه با ما همراه باشید تا بیشتر راجع به این موضوع صحبت کنیم.
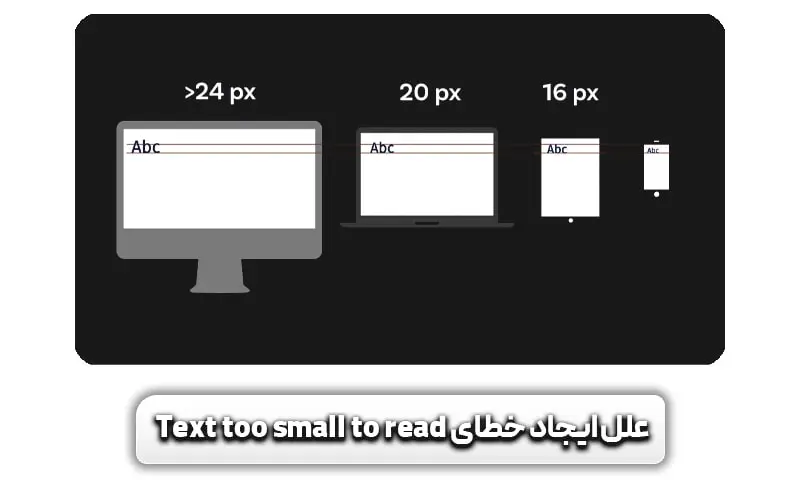
دلایل ایجاد خطای Text too small to read از بخش Mobile Usability

قبل از اینکه بخواهیم راجع به راههای رفع خطای Text too small to read از بخش Mobile Usability صحبت کنیم، بهتر است دلایلی که منجر به ایجاد این ارور میشوند را بررسی نماییم. در این خصوص باید گفت:
- اندازه فونت متن کوچک: اصلیترین دلیلی که منجر به این ارور میشود، اندازه فونت کوچک است. گوگل حداقل اندازه فونت 16 پیکسل را مقدار مناسب برای خوانایی در دستگاههای موبایل توصیه میکند. در نتیجه اگر فونت سایت شما کمتر از این مقدار باشد، ممکن است با این ارور مواجه شوید.
- نیاز داشتن به زوم: حتی در صورتی که مورد قبل را رعایت کرده باشید، ممکن است دستگاه کاربر به گونهای باشد که نیاز به زوم کردن دارد. بنابراین در این حالت ممکن است گوگل این ارور را برای صفحه سایت شما به نمایش بگذارد.
- اختلال در عملکرد کدهای CSS و جاوا اسکریپت: در این حالت شما میتوانید علت را در تداخل میان کدهای CSS و جاوا اسکریپت بیابید. ایجاد این ارور با این دلیل را میتوان در دو حالت جستجو کرد. اول آنکه خزنده گوگل نتواند به فایلهای CSS یا جاوا اسکریپت دسترسی داشته باشد. بنابراین سایز و استایل فونت متفاوت خواهد بود. دوم آنکه برخی از استایلهای درون خطی یا استایل شیتها، سایز و فونت دیگری را به متن شما نسبت دهند.
از عوامل دیگری که کمتر رایج هستند نیز میتوان به نزدیک بودن متن به یکدیگر و نیز کنتراست کم به ویژه در دستگاههای موبایل اشاره کرد.
راه حل رفع Text too small to read از بخش Mobile Usability چیست؟
حال نوبت آن است تا به بررسی روشهای رفع خطای Text too small to read از بخش Mobile Usability بپردازیم. در این خصوص میتوانید قدم به قدم مراحل زیر را طی کنید:
مشخص کردن صفحات دارای این مشکل

از آنجایی که ابزار تست موبایل فرندلی بودن گوگل از دسترس خارج شده، مهم است که شما بتوانید مشکلات مربوط به این ارور را تشخیص دهید. در مرحله اول باید برای مشخص کردن صفحاتی که این مشکل را دارند اقدام نمایید. در این حالت شما میتوانید از ابزار Lighthouse درون مرورگر کروم خود استفاده کنید. این ابزار این امکان را دارد که صفحه سایت شما را از نظر مشکلات مربوط به تجربه کاربری و Core web vitals بررسی کند. اگر نمیدانید فاکتورهای مربوط به UX مورد توجه گوگل کدامند، بد نیست سری به آموزش بخش core web vitals بزنید.
زمانی که صفحات سایت خود را با این ابزار تست کنید، در صورت پیدا کردن متون با سایز نامناسب، اروری را با عنوان font sizes مشاهده میکنید. در صورتی که این مشکل جدی نباشد، ممکن است این ارور در بخش PASSED AUDITS نمایش داده شود. مثلا در تصویر بالا، 77.3 درصد از متون صفحه این مشکل را ندارند. با باز کردن کشو گزینه مربوطه، میتوانید بخشهای مربوط به 22.7 درصد دیگر را مشاهده کنید.
نکته: در این قسمت بخشهایی که دارای فونتهایی با سایزهای زیر 12 پیکسل هستند نیز مشخص خواهند شد.
اضافه کردن متاتگ Viewport برای رفع خطای Text too small to read از بخش Mobile Usability
ممکن است یکی از علل ایجاد ارور متن با سایز کوچک، عدم نمایش صحیح صفحه به کاربران با دستگاههای مختلف باشد. شما میتوانید با اضافه کردن کد زیر در قسمت Heading صفحه سایت خود، قابلیت نمایش عناصر صفحه مطابق با نوع دستگاه کاربر را بدهید.
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
این روش یکی از راهکارهای رفع خطای Content wider than screen در Mobile Usability نیز میباشد.
نکته: مهم است که دیزاین تمامی صفحات سایت شما به صورت ریسپانسیو یا واکنش گرا طراحی شود.
افزایش سایز متن

بنابر آنچه گوگل بیان کرده است و با توجه به مقداری که ابزار Lighthouse میگوید، مقدار مناسب 16 پیکسل است. در ادامه متنی را که این ابزار پیشنهاد میکند بیان میکنیم:
“اندازه متون کمتر از 12 پیکسل برای خوانا بودن خیلی کوچک هستند. به همین خاطر برای خواندن بازدیدکنندگان تلفن همراه را مجبور میکنند تا برای بزرگنمایی آنها اقدام کند. سعی کنید سایز متن در بیش از 60 درصد از متن صفحه بالاتر از 12 پیکسل باشد.”
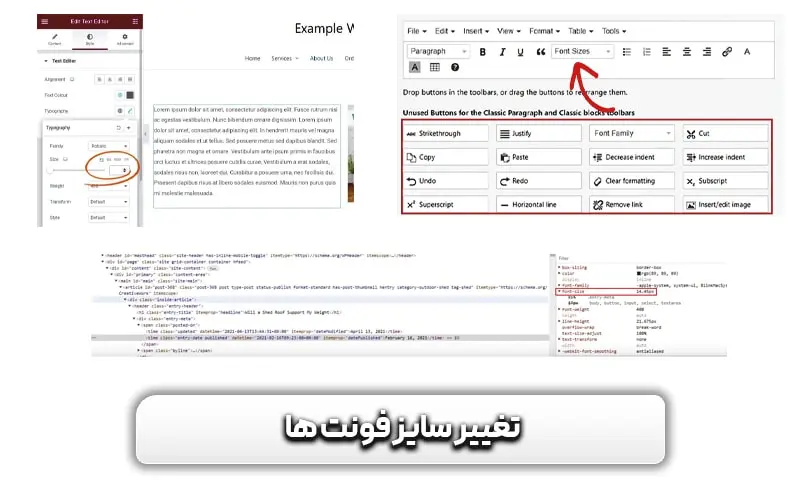
حال برای کسانی که نمیدانند تغییرات موردنیاز جهت رفع خطای Text too small to read از بخش Mobile Usability را در کجا اعمال کنند، شما میتوانید از طرق زیر اقدام کنید:
- در صورتی که از پلاگینهای صفحه ساز استفاده میکنید، میتوانید با ورود به تنظیمات هر عنصر متنی، فونت و سایز آن را به مقدار دلخواه تغییر دهید.
- در صورتی که قالب سایت شما یا محیط ادیتور دارای یک پنل مدیریتی است، میتوانید سایز فونت صفحات سایت خود را از طریق آن تغییر دهید.
- شما میتوانید تغییر سایز فونت متن خود را از طریق اعمال کدهای CSS نیز انجام دهید. در این حالت میتوانید از قطعه کد زیر استفاده کرد:
Body {
font-size : 18px;}
h1 {
font-size : 24px;}
به عنوان مثال در این قسمت برای سایز متون بدنه، اندازه 18 پیکسل و برای هدینگهای H1 سایزی 24 پیکسل درنظر گرفته شده است. در خط اول، سلکتور یا انتخابگر عنصر موردنظر شما انتخاب شده و شما میتوانید با دستور font-size به اندازه آن مقدار دهی کنید. البته شما میتوانید با پلاگینها نیز این کار را انجام دهید.
نکته: شما میتوانید محتواهایی که این ایراد را دارند به همراه انتخابگر آنها در قسمت Document doesn’t use legible font sizes در ابزار Lighthouse مشاهده کنید.
تعیین ابعاد برای نمایش تصاویر
یکی از مشکلاتی که ممکن است منجر به کوچکتر کردن سایز متن شما باشد، بیش از حد بزرگ شدن سایز تصاویر است. در این قسمت شما باید برای تصاویر خود ویژگی Max-Width را تعریف کرده و مقدار دهی آن را برابر 100% قرار دهید. به عنوان مثال میتوانید در فایل استایل شیت css قالب یا صفحه خود، کد زیر را اضافه کنید:
img {
max-width: 100%;
display: block;}
این کد با محصور کردن تصویر در یک بلاک و حذف پدینگها یا مارجینها، امکان درج شدن تصویر با ماکزیمم عرض 100%ای را در همان ظرف محتوایی امکان پذیر میکند.
در نهایت شما میتوانید با Inspect گرفتن و تنظیم نمایشگر به حالت موبایل، همچنین با تست صفحه در ابزار لایت هاوس مرورگر کروم خود، رفع خطای Text too small to read از بخش Mobile Usability را ارزیابی کنید.
شما کاربران میتوانید برای رفع خطای Clickable elements too close together و سایر مشکلات مربوط به سرچ کنسول سایت خود، مقالات سایت ما را مشاهده کنید.



دیدگاهتان را بنویسید