فاوآیکون چیست؟ نحوه ایجاد و ساخت فاوآیکن

- 1 چرا فاوآیکون مهم است؟
- 2 چرا باید از Favicon استفاده کنیم؟ + مکان های نمایش فاوآیکن کجاست؟
- 3 تاریخچه طراحی فایوآیکون
- 4 کاربرد و مزایای استفاده از فاوآیکون چیست؟
- 8 کاربرد فاوآیکون چیست؟
- 9 آیا فاوآیکون در سئو تاثیر دارد؟
- 15 نحوه قرار دادن فاو آیکن در وردپرس چگونه است؟
- 18 بهترین افزونه ساخت فاوآیکن در وردپرس چیست؟
- 19 نحوه اضافه کردن فاوآیکن با کد چگونه است؟
- 22 نحوه ایجاد یک فاوآیکون اصولی
- 28 چند نکته برای طراحی فاوآیکون
- 33 یک سایت برای ساخت فاوآیکون
- 34 پرسش های متداول
 در حال ثبت رای
در حال ثبت رای
فاوآیکون چیست؟ مطمئنا همه ما هنگامی که وارد سایتی شده ایم، در قسمت تب مرورگر عکس کوچکی را در کنار عنوان دیده ایم. در این مقاله قصد داریم در مورد همان عکس کوچک که به فاوآیکون معروف است صحبت کنیم. فاوآیکون یک نماد کوچک 16 در 16 پیکسل است که می توان آن را به عنوان نماد سایت در نظر گرفت. هدف اصلی استفاده از فاوآیکون این است که هنگامی که کاربر چندین صفحه را به صورت همزمان باز میکند، بتواند از میان آنها صفحه شما را به راحتی پیدا کند. فاوآیکون با لوگو متفاوت است، اما گاهی اوقات هم میتوانند یکسان باشند. اما به دلیل اندازه فاوآیکون، بهتر است از یک تصویر کوچک تر و یا بخشی از لوگو استفاده کنید. (فاوآیکون در قسمت تبهای موتورجستجو درکنار عنوان قرار دارد.)

چرا فاوآیکون مهم است؟
فاوآیکون عامل کوچک اما تاثیرگذار در بهبود تجربه کاربر است. داشتن فاوآیکون برای سایتتان، باعث ایجاد شخصیت و هویت برای آن میشود و به تقویت برند آنلاین شما و افزایش اعتماد کاربران کمک می کند. آنها یک نشانه بصری برای وب سایت هستند که امکان شناسایی آسان و سریع را برای کاربران فراهم می کنند.
چرا باید از Favicon استفاده کنیم؟ + مکان های نمایش فاوآیکن کجاست؟
![]()
اهمیت فاوآیکن چیست؟ چرا باید از این اِلمان در سایت خود استفاده کنیم؟ در پاسخ به این پرسشها باید بگوییم فاوآیکون یک راه حل نسبتا ساده است که میتوانید از طریق آن برای برندسازی در طراحی سایت شخصی، شرکتی، فروشگاهی و غیره خود استفاده کنید. این نوع آیکونها میتوانند به سایت شما و برندتان در فضای مجازی مشروعیت بخشیده و از سوی دیگر برای مشتریان احتمالی مناسب باشند. توجه کنید که فاوآیکون هیچ ربطی به سئو تکنیکال یا سئو خارجی ندارد و صرفا برای بهبود تجربه کاربری سایت شما و بهینه سازی غیرمستقیم سئو استفاده میشود.
از سوی دیگر باید بدانید فاوآیکون میتواند ترافیک سایت شما را بیشتر کند؟ اما شیوه ایجاد چنین تاثیری با فاوآیکون چگونه است؟ از اواخر سال گذشته (2022)، گوگل در آپدیت جدید بخش SERP خود، نام سایتها و لوگوها یا فاوآیکونها را نمایش میدهد. هرچند فاوآیکون متفاوت از لوگو است اما در غالب موارد یکسان با لوگو درنظر گرفته شده و به همین خاطر در نتایج SERP نیز نشان داده میشود. اگر دیزاین جذابی برای لوگو و فاوآیکون خود داشته باشید و یا بر روی اعتماد کاربر به برندتان کار کرده باشید، به طور قطع این آپدیت میتواند در افزایش ترافیک سایت به شما کمک کند.
بخش دیگر از موارد اهمیت فاو آیکن برای استفاده از آن به عنوان یک نشانگر سریع از برند و سایت شما است که با حجم کمی که دارد، به سرعت در قسمتهای مختلف مرورگر و سایت نمایش داده شده و کاربر را در شناسایی سایت شما کمک میکند. اگر نمی دانید فاوآیکون در کجا نمایش داده می شود؟ باید بگوییم شما می توانید این نماد را در داخل تب مرورگر، کنار نام صفحه مشاهده کنید. همچنین قسمتهای دیگر نمایش فاوآیکون عبارتند از:
- قسمت بوکمارک مرورگر.
- بخش Toolbar مرورگرهای شما.
- بخش دسترسی سریع مرورگر.
- بخش تاریخچه مرورگر.
- بخش منوی دراپ داون History.
- بخش سرچ بار.
تاریخچه طراحی فایوآیکون

تاریخچه ایجاد و استفاده از فاوآیکون؟ در بررسی ریشه عبارت Favicon باید بگوییم این عبارت از ترکیب دو کلمه “Favorite” به معنای مورد علاقه و “Icon” به معنای آیکن ایجاد شده است. این اِلمان اولین بار در اینترنت اکسپلورر 5 (سال 1999) و توسط فردی به نام Bharat Shyam معرفی شد. اما ایده فاوآیکون چیست؟ در حقیقت هدف از به کار گرفتن این اِلمان، نشان دادن سایت به صورت سریع با یک نماد کوچک تصویری بوده است که ابعادی در حدود 16 در 16 پیکسل دارد. این فاوآیکون میتوانست در کنار لیست وب سایت قرار گرفته و به صورت این سایتها را نمایش دهد.
با گذشت زمان و چند سال بعد، مرورگرهای مختلف دیگری مانند کروم و فایرفاکس نیز از این عناصر در خود استفاده کردند و کاربرد آن گسترده تر شد. در نهایت شاهد آن بودیم که در سال 2005، اتحادیه وب جهانگستر یا W3C، استفاده از تگ rel=”icon” در کد HTML را برای نشان دادن محل فایل فاویکون توصیه نمود. توجه کنید که امروزه اندازه فاوآیکونها ممکن است بیشتر از 16 در 16 پیکسل بوده و حتی به صورت متحرک نیز ساخته شوند.
کاربرد و مزایای استفاده از فاوآیکون چیست؟

مزیت های فاوآیکون چیست؟ برای پاسخ به این پرسش ما در طول متن این مقاله چندین مورد را به صورت پراکنده اعلام کردهایم. با این وجود اگر بخواهیم چند مورد دیگر را نیز اعلام کنیم باید گفت:
-
شناسایی سریع برند
اولین پاسخ به این پرسش که مزیتهای فاوآیکون چیست؟، شناساندن سریع برند و سایت شما به مخاطب است. این کار باعث بهبود ترافیک خواهد شد.
-
ایجاد اعتبار و پس زمینه در ناخودآگاه کاربر
به طور کلی، کاربر در اولین قدم از طریق فاوآیکون شما میتواند اعتبار و برندتان را تشخیص دهد. همچنین اگر سایت شما بتواند با ارائه محتوای خوب جلب اعتماد کند، یک پس زمینه را در ناخودآگاه مخاطب ایجاد کرده که یک بخش مهم آن، فاوآیکون است. این کار میتواند اعتباری در پستوهای ذهن مخاطب برای برندتان ایجاد کند.
-
صرفه جویی در زمان کاربران
روش صرفه جویی زمان با استفاده از فاوآیکون چیست؟ این اِلمان میتواند در بخشهای مختلفی منجر به صرفه جویی در وقت کاربران شود. از شناسایی وب سایت از نشانکها، تاریخچه و سایر مکانهایی که مرورگر آن فاویکون را برای شناسایی سریع قرار میدهد گرفته تا نتایج SERP گوگل.
کاربرد فاوآیکون چیست؟
اگر نمیدانید کاربرد فاوآیکن چیست؟ باید به 3 مورد مهم زیر به صورت اجمالی اشاره کنیم که توضیحات آن در خلال متن این مقاله بیان شده است:
- بهینه سازی تجربه کاربری سایت. در صورتی که نمیدانید سایت چیست، حتما مقاله “وب سایت چیست” را مطالعه کرده تا به صورت کامل با چیستی و نحوه ساخت آن آشنا شوید.
- بهینه سازی غیر مستقیم سئو.
- افزایش ترافیک و جذابتر کردن سایت در بخشهای مختلف مانند بوکمارک.
شما کاربران میتوانید برای بهینه سازی وضعیت سئو سایت خود و افزایش نرخ تعامل کاربران با آن، از خدمات سئو در یزد SEOEDU استفاده کنید.
آیا فاوآیکون در سئو تاثیر دارد؟

فاوآیکون ها به صورت غیر مستقیم بر سئو سایت شما تاثیر دارند. از پرسشهایی که ممکن است برای شما کاربران مطرح شود آن است که آیا فاوآیکون در سئو موثر می باشد یا خیر؟ در این خصوص باید گفت وجود Favicon به صورت غیرمستقیم بر سئو داخلی سایت اثر گذار است که در این خصوص میتوان به موارد زیر اشاره کرد:
1. بهبود تجربه کاربر
کاربر پسند بودن، یکی از عوامل تاثیرگذار در بهبود سئو سایت است. همچنین تمام اهداف گوگل در جهت جلب رضایت کاربر است و سایتی که باعث رضایت کاربر شود، رضایت گوگل را به راحتی به دست میآورد. وجود فاوآیکون به کاربران شما کمک میکند تا سایت شما را از میان چند سایت به راحتی پیدا کنند.( احتمال ماندگاری تصاویر و اشکال در ذهن بسیار بیشتر از متن است.) بنابراین احتمال تعامل کاربر با وبسایت شما افزایش مییابد.
2.برندسازی
احتمال ماندگاری تصاویر در ذهن بسیار زیاد است و فاوآیکون جزء اولین آیتم هایی است که مخاطب هنگام ورود به سایت شما می بیند. با داشتن فاوآیکون در ذهن مخاطب ماندگار می شوید و این موضوع به برند سازی شما کمک می کند. به این صورت که هر کجا مخاطب تصویر فاوآیکون شما را ببیند به یاد می آورد که شما که هستید و چه می کنید.
3.افزایش ترافیک
همانطور که در ابتدای مقاله ذکر کردیم، فاوآیکونها میتوانند به کاربر اطمینان خاطر بدهند. در نتیجه آنها به سایت شما وارد شده و محتوای شما را مطالعه میکنند. از سوی دیگر، با نمایش فاوآیکون در بخش جستجو SERP گوگل، این کار یک علت دیگر از افزایش ترافیک به سمت سایت شما خواهد بود.
4.کاهش بانس ریت
در صورتی که بر روی برندینگ خود به خوبی کار کرده باشید و کاربر فاوآیکن سایت شما را شناخته باشد، با مشاهده آن به سرعت به سایت شما وارد شده و یا از آن خارج نخواهد شد. از سوی دیگر با توجه به آنکه فاوآیکونها به سرعت بارگذاری میشوند، کاربر به محض دیدن آن میتواند در سایت شما باقی بماند تا لود آن به صورت کامل انجام شده و از رفتن به سایر تبها خودداری میکند و این باعث کاهش نرخ بانس ریت می شود.
5.بهینه سازی تجربه موبایل
اگر نمیدانید کاربرد فاوآیکون چیست؟ در بخش قبل گفتیم که این عنصر در بخش بوکمارک موبایل برای دسترسی سریع در صفحه Home استفاده میشود. در نتیجه شما میتوانید با ایجاد آن، یک آیکن از سایت خود را در این بخش ایجاد نمایید که پلتفرم شما را متمایز کرده و تصویری برای آن ایجاد میکند.
نحوه قرار دادن فاو آیکن در وردپرس چگونه است؟
یکی از پرسشهای مهم شما کاربران راجع به طریقه افزودن نماد سایت یا Favicon در وردپرس است. راه های اضافه کردن فاوآیکون چیست؟ در پاسخ میتوان به 4 متد اشاره کرد که عبارتند از:
1.تنظیمات وردپرس
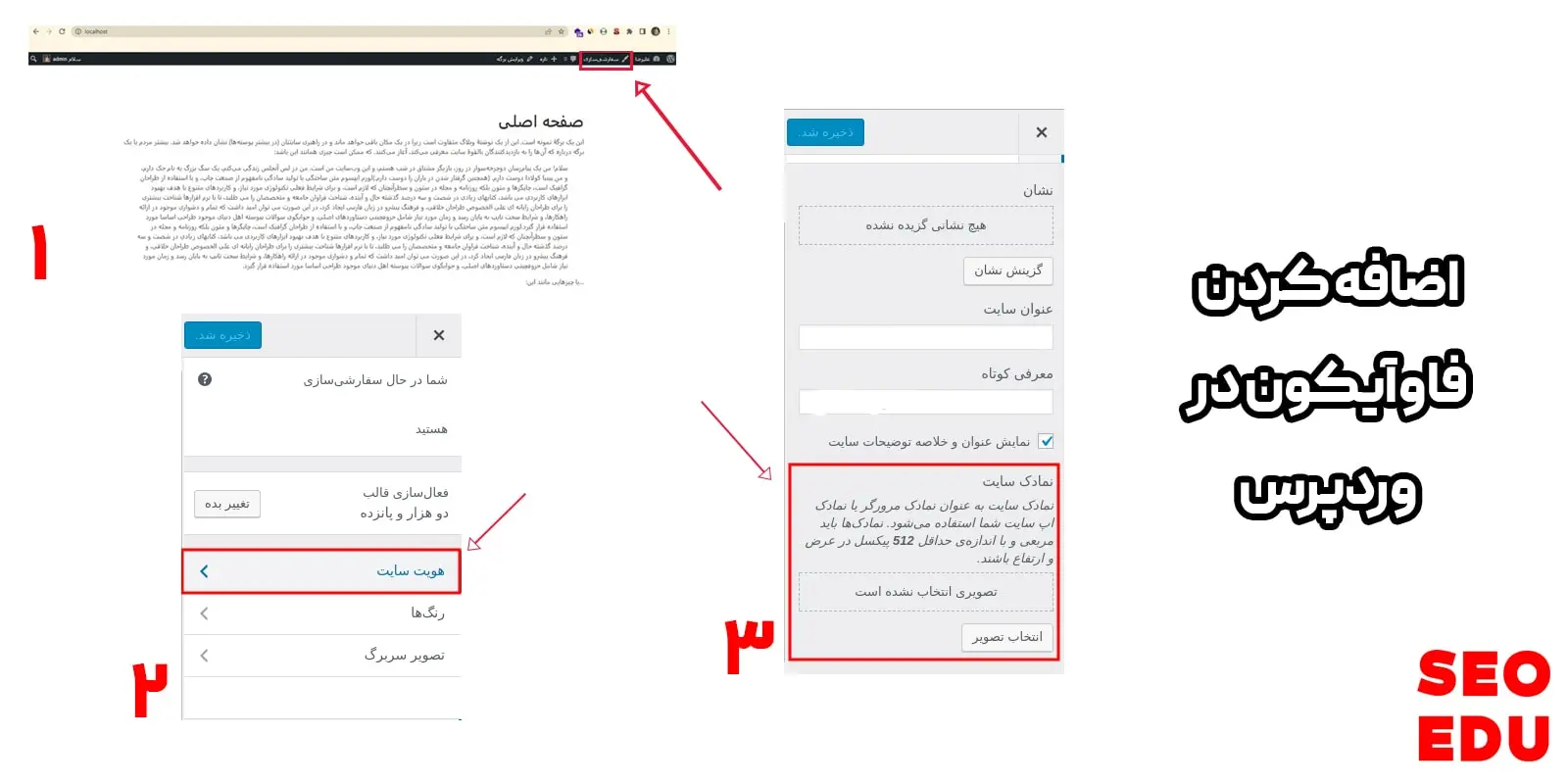
در صورتی که فردی نمیداند روش ایجاد فاوآیکون چیست؟ باید به این متد سر راست اشاره کرد. ابتدا به عنوان ادمین سایت وارد شده و به صفحه اصلی بروید. در منوی بالا روی گزینه “سفارشی سازی” کلیک کرده و گزینه “هویت سایت” را بزنید. در نهایت در بخش پایین روی گزینه “انتخاب آیکون سایت” کلیک کنید و عکس خود را آپلود نمایید.
نکته: عکس باید به صورت یک تصویر مربعی با سایز حداقل 512 در 512 پیکسل باشد. ما در جلسات هفتگی در طول دوره منتورینگ سئو به تمام این مباحث میپردازیم و اگر مشکلی داشته باشید، برای رفع آن به شما راهنمایی خواهیم کرد.

2.استفاده از ویرایشگر گوتنبرگ
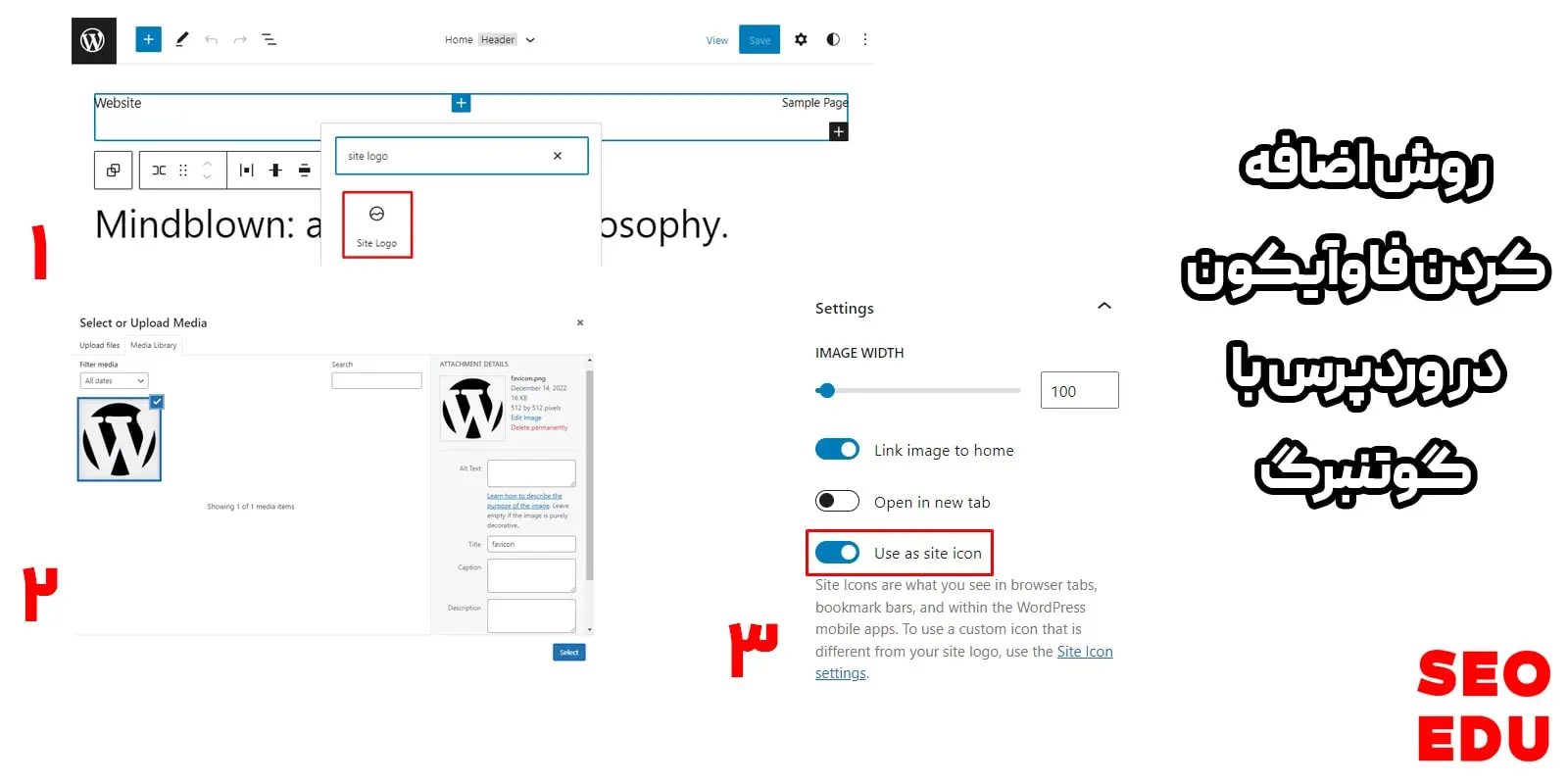
در صورتی که وردپرس شما نسخه 5.9 باشد، می توانید از این روش استفاده کنید. در این حالت ویرایشگر سایت را باز کرده و به قسمت Appearance → Editor بروید. حال در جایی که می خواهید لوگو را قرار دهید یک بلوک ایجاد کرده و بلوک “Site Logo” را در آنجا اضافه کنید. فایل تصویر را اضافه کرده و به قسمت تنظیمات بلوک بروید. حال گزینه “Use as site icon” را فعال کنید.

همچنین روش استفاده از افزونه و کد نیز در ادامه بیان میشوند.
بهترین افزونه ساخت فاوآیکن در وردپرس چیست؟

آیا استفاده از پلاگین برای ساخت فاوآیکن در وردپرس کارساز است؟ اسم پلاگین ساخت فاوآیکون چیست؟ در پاسخ باید بگوییم بله و اسم این افزونه “Favicon by RealFaviconGenerator” میباشد. نحوه استفاده از این پلاگین به شرح زیر میباشد:
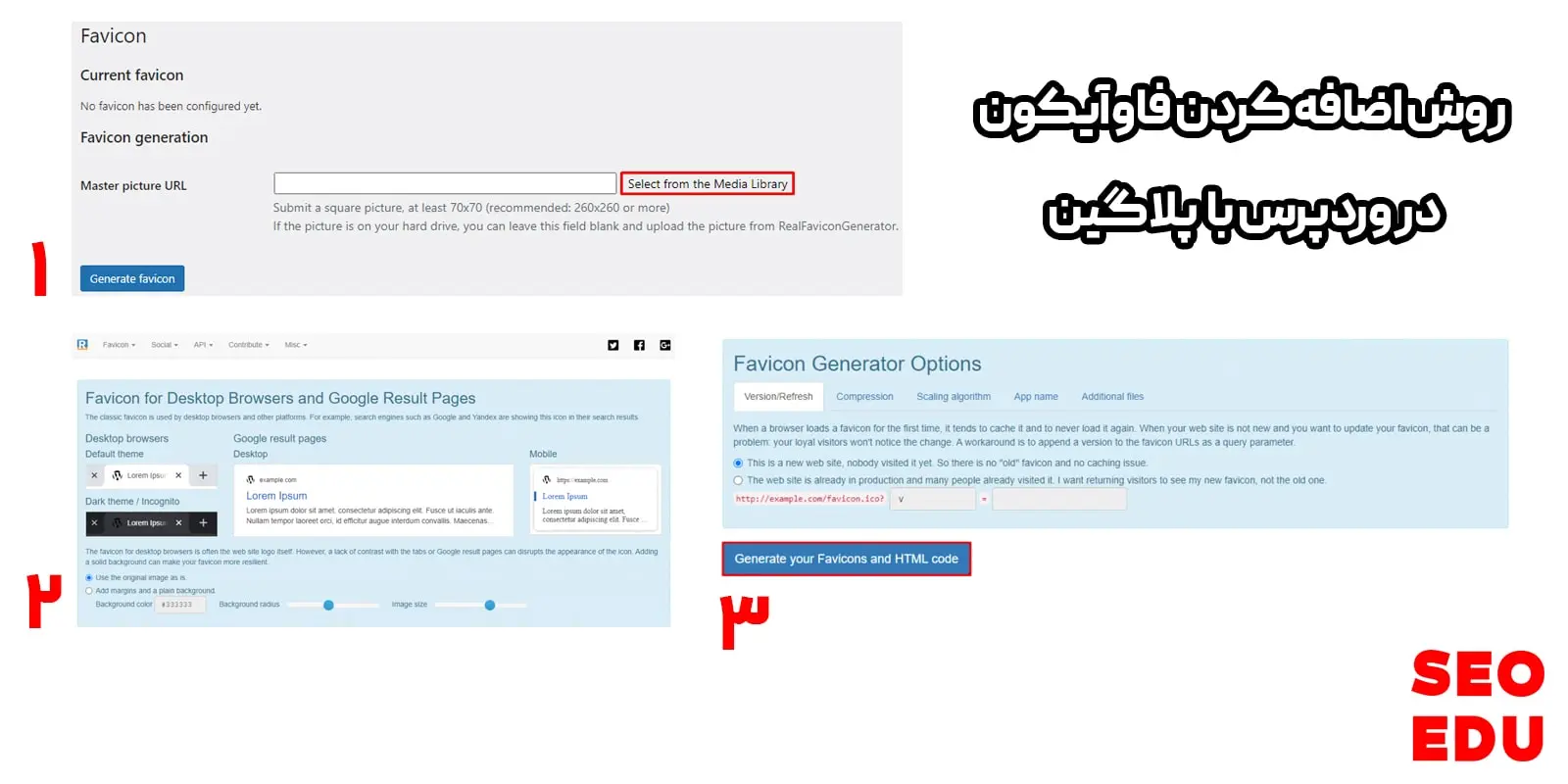
- به قسمت Appearance یا ظاهر و گزینه Favicon در پیشخوان وردپرس بروید.
- حال گزینه ” Select from the Media Library” را انتخاب کرده و یک لوگو برای خود آپلود کنید. حداقل سایز عکس باید 260 در 260 باشد.
- حال روی گزینه “Generate favicon” کلیک کرده و پلاگین شما را به سایت “RealFaviconGenerator” میبرد.
- بر روی گزینه “Use the original image as is” کلیک کرده، اگر نمی خواهید آن را تغییر دهید و بر روی گزینه “Generate your Favicon and HTML code” در قسمت پایین کلیک کنید.
- حال به سایت خود برخواهید گشت و میتوانید فاوآیکون خود را در سایت مشاهده کنید.
نکته: توجه کنید که نباید پلاگین را غیرفعال کنید. چراکه این تنظیمات برای فاوآیکون وابسته به این پلاگین خواهد بود.
نکته: قابل ذکر است شما میتوانید با پرداخت قیمت طراحی سایت، بدون هیچ دغدغهای نگران ساخت فاوآیکون و لوگو و غیره در سایت خود نباشید و یک دیزاین تمیز را با کمک یک متخصص انجام دهید. اگر قصد دارید طراحی سایت در یزد یا سایر شهرها را برای پلتفرم خود انجام دهید، کافیست نگاهی به خدمات دیزاین سایت SEOEDU داشته باشید. به شما اطمینان میدهیم طراحی و راه اندازی سایت در این مجموعه، با بیس سئو و با دیزاین کاملا استاندارد انجام خواهد شد.
نحوه اضافه کردن فاوآیکن با کد چگونه است؟

روش استفاده از کد برای فاوآیکون چیست؟ در پاسخ میتوان به راههای زیر اشاره کرد:
1.اضافه کردن کد به فایل Header.php وردپرس
در این حالت باید به بخش “نمایش” قسمت “ویرایشگر رفته” و گزینه “Header.php” قالب را از سمت چپ باز کنید. حال کد زیر را بعد یا قبل از کد <title></title> اضافه کنید. در نهایت روی دکمه ذخیره کردن کلیک کنید.
<link rel=”shortcut icon” href=”<?php echo get_bloginfo(‘template_url’);?>”images/favicon.png”/>
نکته: در این کد، به جای favicon.png، آدرس تصویر خود را قرار دهید. همچنین میتوانید یک پوشه به نام images ایجاد نموده و سپس عکس فاوآیکون خود را به نام favicon.png در آن ذخیره کنید. در این حالت دیگر نیازی نیست کد را تغییر دهید.
2.اضافه کردن کد در بخش Head
مشابه روش بالا شما میتوانید کد زیر را در بخش Head در قسمت کدهای HTML سایت خود قرار دهید.
<link rel=”icon” href=”/favicon.ico” type=”image/x-icon” />
شما باید در این کد، آدرس فایل فاوآیکون را نیز مشخص کنید. مثلا در کد بالا مسیر فایل در قسمت ریشه سایت شما است. شما میتوانید برای رفع نیازهای خود در این بخش، دیزاین سایت یا بهینه سازی سئو داخلی، از خدمات مشاوره سئو SEOEDU استفاده کنید.
نحوه ایجاد یک فاوآیکون اصولی

بهترین فرمت برای فاوآیکون PNG است. پس توجه داشته باشید که در مرحله نهایی، هنگام ذخیره فاوآیکون حتما آن را به صورت PNG ذخیره و بارگزاری کنید. هنگام ایجاد و طراحی فاوآیکون برای وب سایت خود بهتر است مواردی را در نظر بگیرید. اگرچه فاوآیکون بخش کوچک و جزئی از سایت است اما ارزش وقت گذاشتن دارد. پس مطمئن شوید بهترین فاوآیکون ممکن را طراحی می کنید زیرا این همان چیزی است که کاربران برند شما را با آن شناسایی می کنند. در اینجا مواردی وجود دارد که باید هنگام طراحی فاوآیکون خود در نظر داشته باشید:
1.فاوآیکون خود را عاقلانه انتخاب کنید
فاوآیکون گاهی اوقات نمی تواند نسخه کوچکتر از لوگوی شرکت شما باشد. به اندازه کلی فاوآیکون خود توجه کنید. (16 در 16). با توجه به آن فاوآیکون خود را انتخاب و طراحی کنید. ما نکات مهمی را در بخشهای مختلف طراحی سایت به شما آموزش دادهایم که میتوانید در دوره طراحی سایت با وردپرس SEOEDU آن را بیابید.
2.به سادگی توجه کنید
فاوآیکون چهره بصری برند شما است، اما پیشنهاد من به شما این است که آن را تا حد ممکن ساده طراحی کنید. زیرا به دلیل سایز آن استفاده از جزئیات بیش از حد ممکن است باعث شود درهم به نظر برسد.
3.به هویت بصری توجه کنید
فاوآیکون نماد بصری برند شما است، بنابراین باید سعی کنید با استفاده از آن به کاربران بگویید که کسب و کار شما چه کاری انجام میدهد. اگرچه انجام این بسیار سخت است، اما سعی کنید خلاق باشید. فاوآیکون های نرم افزارهایی مانند واتساپ، یوتیوب، توییتر از مثال های پرقدرت و خلاقانه هستند که ویژگی اصلی آن ها ماندگاری در ذهن مخاطب است.
4.خلاصه کنید
یکی از راه های طراحی فاوآیکون، کوتاه کردن نام برند تجاری تان است. به این صورت که اگر نام برند شما سئوادیو است. شما میتوانی در فاوآیکون خود تنها از کلمه S” ” و یا “SEO” استفاده کنید.
5.هماهنگی رنگ ها را در نظر داشته باشید
با انتخاب رنگ های متضاد به بیشتر دیده شدن فاوآیکون خود کمک کنید. به عنوان مثال فاوآیکون سئو ادیو قرمز و سفید است و این تضاد رنگ باعث بیشتر دیده شدن برند می شود. همچنین بهتر است در رنگبندی فاوآیکون انتخاب رنگ در سایت را نیز درنظر داشته باشید.
چند نکته برای طراحی فاوآیکون

اما شیوه طراحی فاوآیکون چگونه است؟ چه نکات مهمی باید برای آن درنظر گرفته شود؟ در این خصوص میتوان به موارد زیر اشاره کرد که عبارتند از:
6. ابعاد مناسب:
بهتر است به ابعاد استاندارد فاوآیکونها که معمولا مربعی شکل هستند توجه کنید. ابعاد در انتهای این مقاله ذکر شدهاند.
7. فضای خالی:
بهتر است همواره فضای خالی را در اطراف لوگو خود قرار دهید.
8. مرکزیت
بهتر است لوگو را همواره در مرکز تصویر قرار دهید.
9. آوردن برند
اگر فاوآیکون جدا از لوگو برند شما است، حتما نامی از برند یا عنصری از آن را بیاورید.
یک سایت برای ساخت فاوآیکون

با استفاده از سایت favicon.cc می توانید به راحتی برای سایت خود فاوآیکون طراحی کنید.این سایت با فراهم کردن شرایط مطلوبی به شما امکان طراحی رایگان یک فاوآیکون حرفه ای را میدهد. در صورتی که با ابزارهایی مانند فتوشاپ نمیتوانید کار کنید، از این سایت استفاده کنید.
پرسش های متداول
برخی از پرسشهای متداول شما کاربران راجع به این پرسش که فاوآیکون چیست؟ عبارتند از:
ویژگی های فاوآیکن مناسب چیست؟
مرتبط بودن، حجم مناسب، ابعاد صحیح، مربع بودن تصویر، سادگی و متفاوت بودن از جمله این ویژگیها است.
سایز فاوآیکون چقدر باید باشد؟
بهترین سایز فاوآیکون یا اندازه مطلوب برای این عنصر، 16 در 16 پیکسل میباشد. همچنین مرورگرهای مختلف میتوانند سایزهای متفاوتی را نیز بپذیرند. مثلا در کروم سایز برای فاوآیکونهای بزرگ تا 192 در 192 پیکسل مناسب است.
فرمت طراحی فاوآیکون چیست؟
فرمت فاویکون میتواند PNG یا JPEG باشد. همچنین فرمت SVG یک انتخاب رو به گسترش و محبوبیت است؛ زیرا مرورگرهای بیشتری شروع به پشتیبانی از آن میکنند. امروزه براوزرها میتوانند از فایلهای گیف برای نمایش فاوآیکون نیز پشتیبانی کنند.
چه اندازه هایی برای فاویکون در هر مرورگر مورد نیاز است؟
در پاسخ باید گفت:
| مرورگر | سایز عادی فاوآیکون | سایز بزرگ فاوآیکون |
| کروم | 16 در 16 پیکسل | 192 در 192 پیکسل |
| فایرفاکس | 16 در 16 پیکسل | 64 در 64 پیکسل |
| Safari | 16 در 16 پیکسل | 152 در 152 پیکسل |
| اینترنت اکسپلورر | 16 در 16 پیکسل | |
در آخر
فاو آیکون، نماد کوچکی است که در قسمت تب بار هر صفحه قرار می گیرد تا مخاطبین به راحتی وب سایت شما را از روی تصویر پیدا کنند. همچنین داشتن یک سایت کاربر پسند و بهینه شده نیازمند انجام مجموعه ای از کارهای کوچک است که در کنارهم نتایج بزرگی دارند. فاوآیکون هم یکی از آن کارها است که به شما در بهتر شدن کمک میکند. پس آن را جدی بگیرید.
2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.



سلام من مقاله شما را خواندم
مشکلی که دارم اینه فاو ایکون من دورش سفیده. ینی عکس کامل فیت نیست و یه فضای خالی دورشه. هر جا هم لوگو رو میخواسته با همون سایز اپلود کردم. لطفا من را راهنمایی کنید
سلام اینجوری نمیشه حقیقتا نظر داد و باید سایت بررسی بشه قطعا.
ولی خوب چیزی که من حس میکنم شاید علتش این باشه که شما فاوآیکون رو به صورت jpg آپلود کرده باشین و از فرمت png استفاده نکردین…